Многие люди до сих пор путают UI- и UX-дизайн. Некоторые даже думают что это одно и то же. В этой статье мы расскажем о ключевых различиях между UI и UX-дизайном.
Что такое дизайн пользовательского интерфейса (UI)?
Дизайн пользовательского интерфейса направлен на создание формы, внешнего вида и интерактивности продукта. Он отвечает за передачу энергии, заложенной в бренд, визуальное единство интерфейса, чтобы улучшить опыт взаимодействия пользователя.
Другими словами, специалист по UI отвечает за:
- Внешний вид и графическое представление продукта;
- Интерактивность и отзывчивость к действиям пользователя.
Что такое дизайн взаимодействия (UX)?
Цель дизайна взаимодействия для цифровых продуктов – вызвать благодарность у клиента за доступность и удобство при взаимодействии с продуктом. Это значит, что UX-дизайнеры чаще всего ориентируются на чувства, которые вызывает продукт, и работают над улучшением опыта, который получают пользователи при работе с ним.
Основная задача UX-дизайнера – сделать продукт логичным, понятным и интуитивным. Обычно для достижения этих целей специалисты по UX проводят тест по наблюдению за поведением пользователя. Тесты носят поэтапный характер, а результаты каждого комплекса тестов анализируются, чтобы сформировать и улучшить сложные “пользовательские истории”.

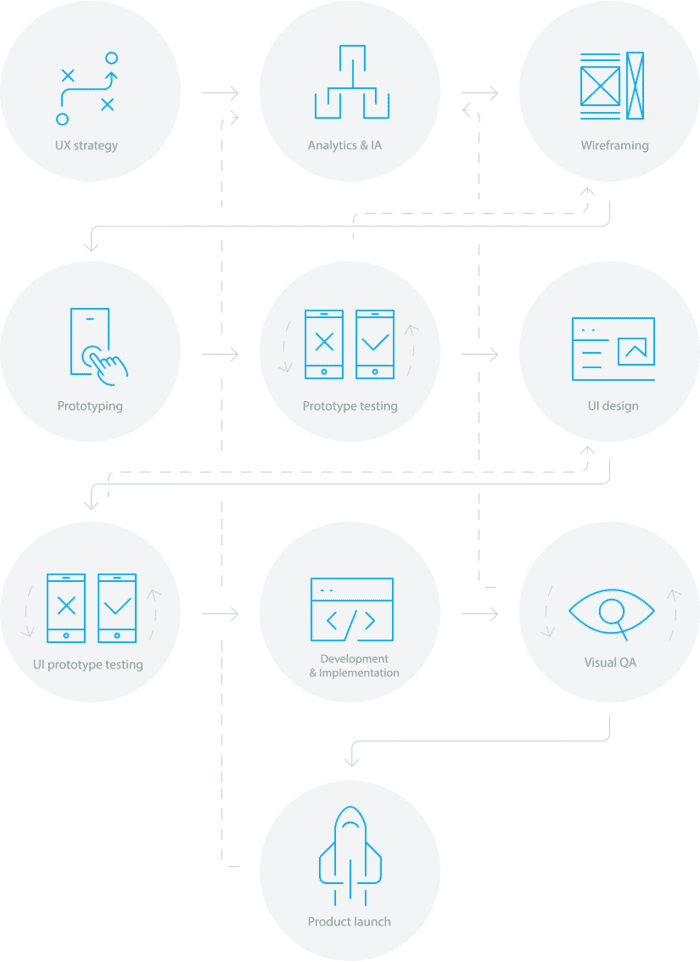
Этапы создания UX-дизайна:
1. Формулировка стратегии UX
На этом этапе UX-дизайнер анализирует цели проекта, его статус (стартап или существующий проект) и создает описание проекта.
2. Анализ
Если конечный продукт уже существует, UX-дизайнер проводит комплексную оценку его текущего состояния. На основе анализа он делает отчет о выявленных проблемах и рекомендует необходимые правки.
Затем проводится исследование конкурентов. Рассмотрим особенности и инструменты такого анализа:
2.1 Создание образа типичного клиента
Персона – это вымышленный персонаж, который представляет определенную аудиторию пользователей, для которых предназначен продукт.
Создание персон для проекта включает интерпретацию различных аналитических данных, проведение консультаций, тестирования поведения пользователей и других опросов среди небольших групп “типичных” пользователей.
Главной целью создания персон является определение образа перспективного пользователя и формирование шаблонов на его основе.
2.2 Раскадровка и сценарии
Сценарий – это хронологическая запись “типичного дня” определенной персоны, описывающая, как приложение или сайт используется в их повседневной жизни.
Раскадровка – это способ описания когда, почему и как люди используют продукт. Это может быть черновая зарисовка, чтобы объяснить идеи и придать им форму, или более проработанный комикс, чтобы обеспечить эффективное вовлечение аудитории.
3. Каркасное моделирование
Многие UX-дизайнеры начинают новый проект с моделирования каркаса сайта, так как это простой базовый этап. Каркасная модель – это упрощенный образец интерфейса сайта или приложения, инструмент, который часто связан с работой UX-дизайнера.
4. Прототипирование
После разработки статических каркасных моделей, следующим шагом будет создание кликабельного прототипа на их основе. Такие прототипы тестируют с помощью внутренней команды, клиента или фокус-группы.
5. Тестирование прототипов (на уровне каркаса)
На этом этапе могут проводиться разные виды тестов, например, подробное внутреннее или внешнее тестирование с использованием различных инструментов и техник. В результате создается список необходимых доработок и изменений (этапы 3-5 могут повторяться несколько раз до достижения требуемого результата).
6. UI-дизайн
Несмотря на то, что эта часть работы выполняется UI-дизайнерами, она должна быть включена в общий процесс создания интерфейса продукта. На этом этапе дизайнеры рисуют все экраны и страницы, а также создают стили и оценивают эстетичность и функциональность конечного продукта.
7. Тестирование прототипов UI
На этом этапе тестируют прототип почти готового продукта. Шестой и седьмой этапы могут циклично повторяться. Иногда четвертый и пятый этап исключаются из цикла разработки, а тестирование проводится на этапе “Тестирование прототипов UI”. Такое тестирование может включать следующие подэтапы:
7.1 A/B тестирование
Специалист по UX может провести исследование и протестировать эффективность и качество UX графических элементов интерфейса. Они проверяют различные гипотезы, например, привлекает ли голубая кнопка больше внимания, чем желтая и т.д. . Также они создают и исследуют различные версии дизайна и определяют, какая из них обеспечивает лучшее взаимодействие с пользователем.
7.2 Пользовательское тестирование
Пользовательское тестирование это процесс демонстрации продукта пользователям, при котором необходимо выполнить действия, определенные заранее, и высказать свое мнение по той или иной функции. Количество итераций тестирования и участвующих пользователей зависит от бюджета проекта и временных ограничений.
8. Этап передачи проекта
На этом этапе все документы проекта передаются разработчикам.
9. Визуальный контроль качества
Главная цель визуального контроля качества – совершенствование продукта. Важно проверять возможные недочеты продукта после того, как команда разработчиков реализовала UI. На этом этапе оценивают внешний вид продукта и проверяют возможные дефекты, неточности элементов интерфейса (неправильный шрифт или неточно расположенная кнопка) или недостатки локализации.
10. Запуск продукта
Работа UX-дизайнера не прекращается после запуска продукта. Он анализирует отзывы реальных пользователей, чтобы определить проблемы, которые не были обнаружены ранее. В некоторых случаях возможен перезапуск проекта со второго этапа.
Процесс тестирования, дизайна, разработки и анализа отзывов пользователей может повторяться несколько раз подряд.
Процесс создания UX-дизайна

Обязанности UX-дизайнера:
Формулировка стратегии:
-
Анализ
-
Описание структуры продукта
Создание каркаса сайта и прототипирование:
-
Создание каркаса
-
Прототипирование
-
Тестирование
Разработка и анализ:
-
Координация (с UI-дизайнерами и разработчиками)
-
Исследование и повторная итерация
Инструменты UX-дизайнера
Чтобы стать экспертом UX-дизайна в современной конкурентной среде, нужно не только качественно выполнять свою работу, но и быть в курсе новых технологий и тенденций, а также разбираться в инструментах дизайна.
Ниже представлены некоторые наиболее популярные инструменты для разработки каркаса сайта, прототипирования и дизайна, известные и широко распространенные в кругу дизайнеров:
Adobe Photoshop:
Photoshop не нуждается в представлении; его используют как инструмент для быстрого создания обычного каркаса. Несмотря на то, что в этом инструменте нет готовых библиотек или компонентов интерфейса, вы можете быстро и легко проектировать общие идеи, группировать элемент и слои..
Sketch:
Sketch – это полноценный инструмент для дизайнеров, который представляет собой функциональный редактор векторной графики с трендовым интуитивным интерфейсом.
Adobe Illustrator:
Этот мощный инструмент для векторной графики считается стандартом качества среди многих дизайнеров. Он позволяет создавать логотипы, сложные векторные изображения и типографию.
Чтобы узнать больше, прочтите нашу статью Best UI UX Design Tools For Designers Toolbox .
Зарплата UX-дизайнера
Если вы хотите начать карьеру в сфере UX-дизайна и вам интересно, сколько зарабатывают UX-дизайнеры, эта информация будет вам полезна. Средняя годовая зарплата в разных странах:
- США — $90,000
Калифорния— $114,000
Нью-Йорк — $95,000
Вашингтон — $84,000
- Великобритания — $66,000
- Германия — $52,000
- Швейцария — $98,000 - $105,000
- Австралия — $70,000
Как научиться UX-дизайну
Двадцать лет назад считалось нормальным проработать всю жизнь в одной компании, выполнять одну и ту же роль и остаться там до пенсии. Однако сейчас тенденции изменились. От младших сотрудников требуются разноплановые навыки. Прогрессивные компании определяют, какой будет карьерная лестница. Самое время действовать и учиться.
Однако, система образования не успевает за современным рынком вакансий, среди которых UX-дизайн или компьютерная графика в целом, и поэтому растет количество онлайн-курсов.
Предлагаем несколько советов для успешного обучения UX-дизайну:
- Разберитесь в сфере (изучите основные различия между UI-, UX-, графическим и веб-дизайнерами);
- Читайте соответствующие материалы (вот несколько статей для начинающих или продвинутых обучающихся);
- Подпишитесь на онлайн-курсы (generalassemb.ly, uxmastery.com или coursera.org);
- Изучите инструменты дизайнера (Adobe Illustrator, Photoshop, Corel Draw, Sketch etc.);
- Учитесь у профессионалов — не бойтесь для начала скопировать качественные работы других мастеров и научиться у них основам.
- Это не полная инструкция по становлению профессиональным UX-дизайнером, но вы поймете, с чего начать. Если вы заинтересованы, прочитайте более подробный материал здесь.
Кто такой UX-дизайнер?
Как видите, UX-дизайнер играет непростую роль в процессе дизайна и иногда проявляет себя как аналитик или информационный архитектор. Это мотивирующая и креативная работа. Основной задачей UX-дизайнера является обеспечение соответствия между целями бизнеса и потребностями клиента с помощью комплексного тестирования и совершенствования до тех пор, пока результат не удовлетворит обе стороны.

