Furnique

Основной задачей в данном проекте было создание адаптивного пользовательского интерфейса большой мебельной ритейл-платформы, которая содержит тысячи наименований продукции, десятки категорий и брендов.
Проект включал полный комплекс работ, связанных с проектированием и дизайном пользовательского интерфейса торговой платформы: анализ конкурентов, анализ hit-maps, работу с информационной архитектурой, проектирование и дизайн web и мобильного интерфейса системы, а также дизайн фирменного логотипа платформы.


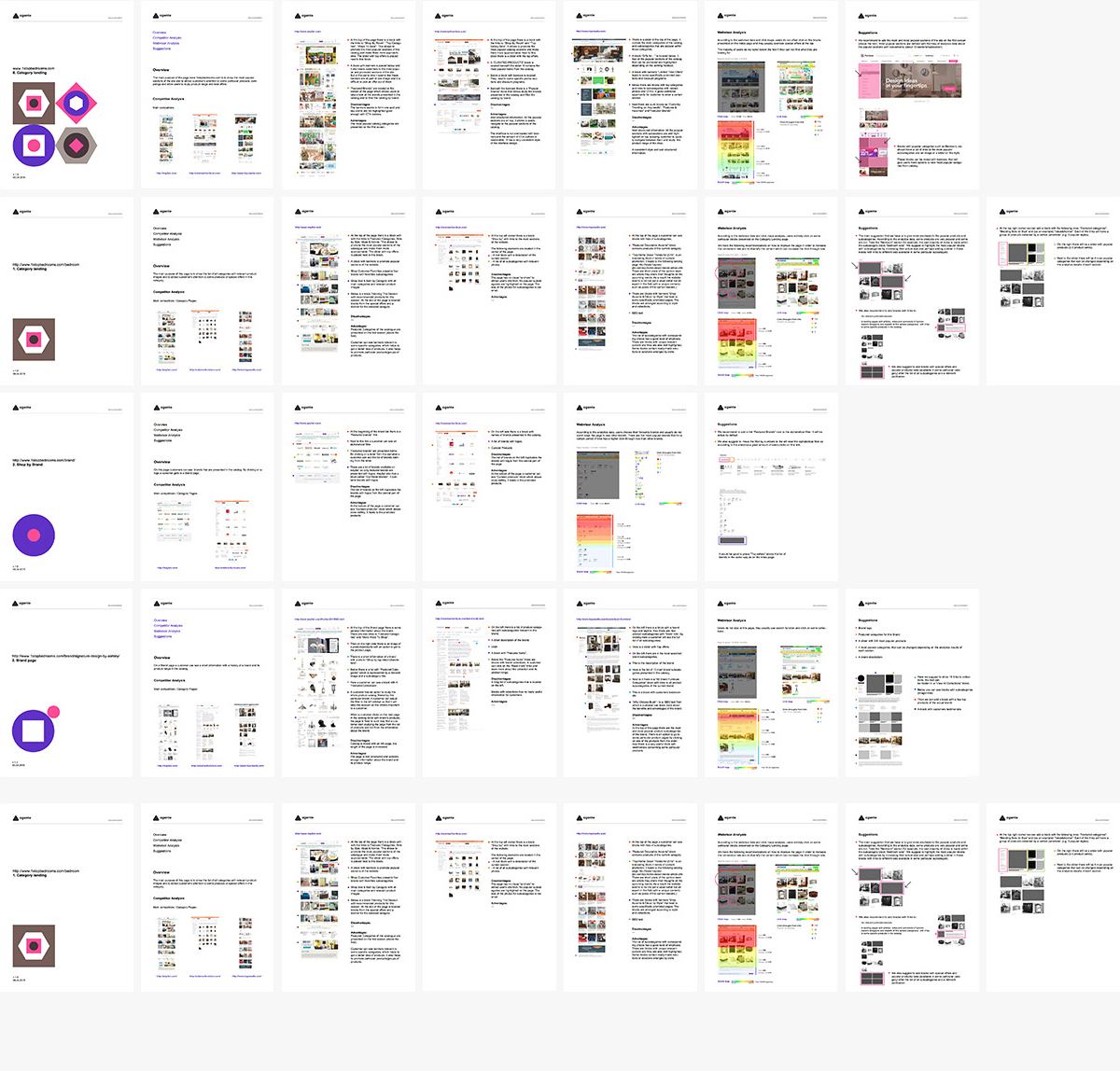
Анализ конкурентов
Каждая страница сравнивалась с похожей страницей у конкурентов, это помогло определить ее плюсы и минусы. Кроме того, каждая страница была протестирована с помощью Webvisor, анализировались карта кликов, прокрутка и основные пользовательские сценарии. Это позволило понять, какие области страницы получают больше внимания, а какие не получают внимания вообще. Как результат нашей работы, были подготовлен документ с аналитикой и низкоуровневыми прототипами страниц, с помощью которого мы демонстрировали наши предложения по улучшению.

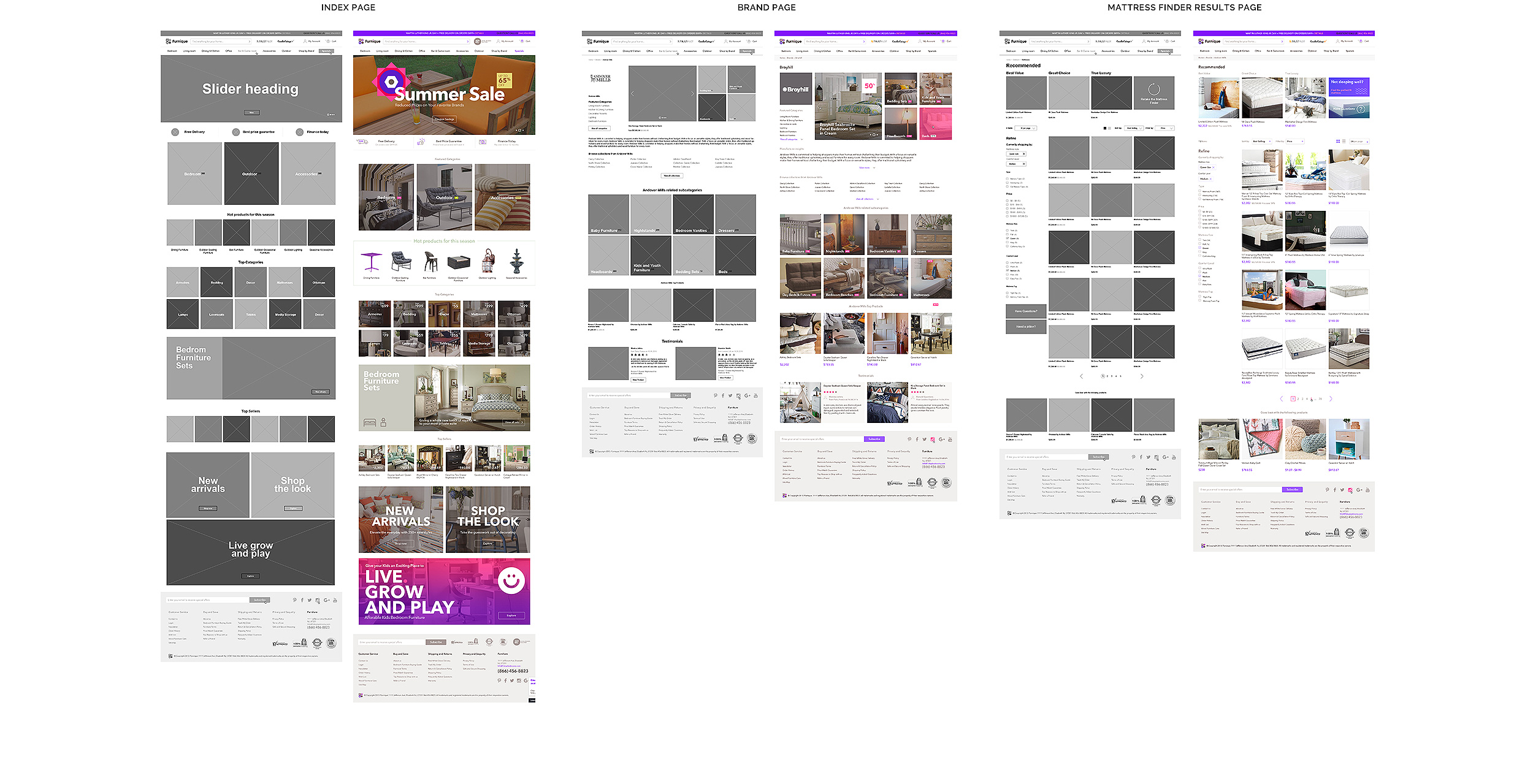
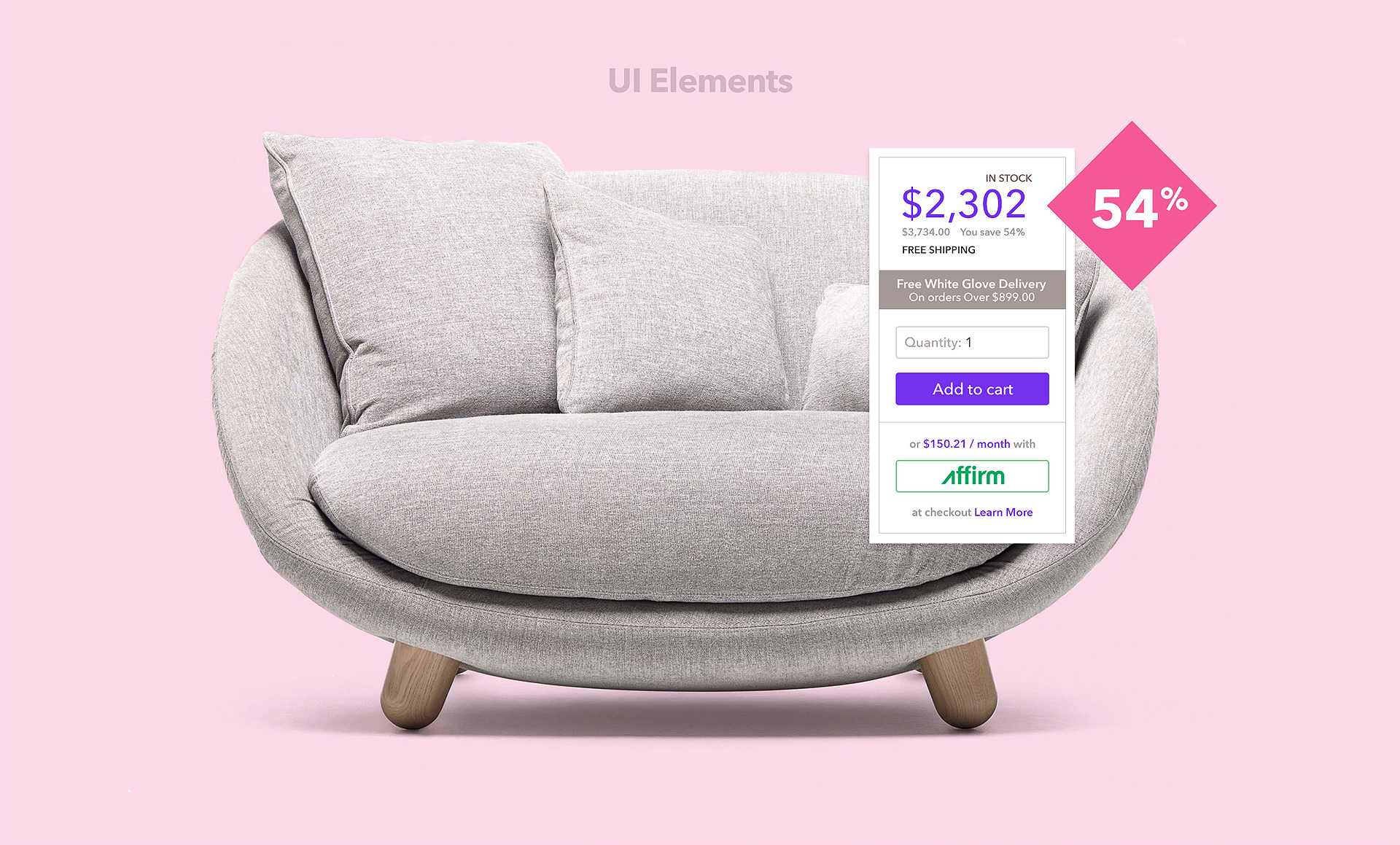
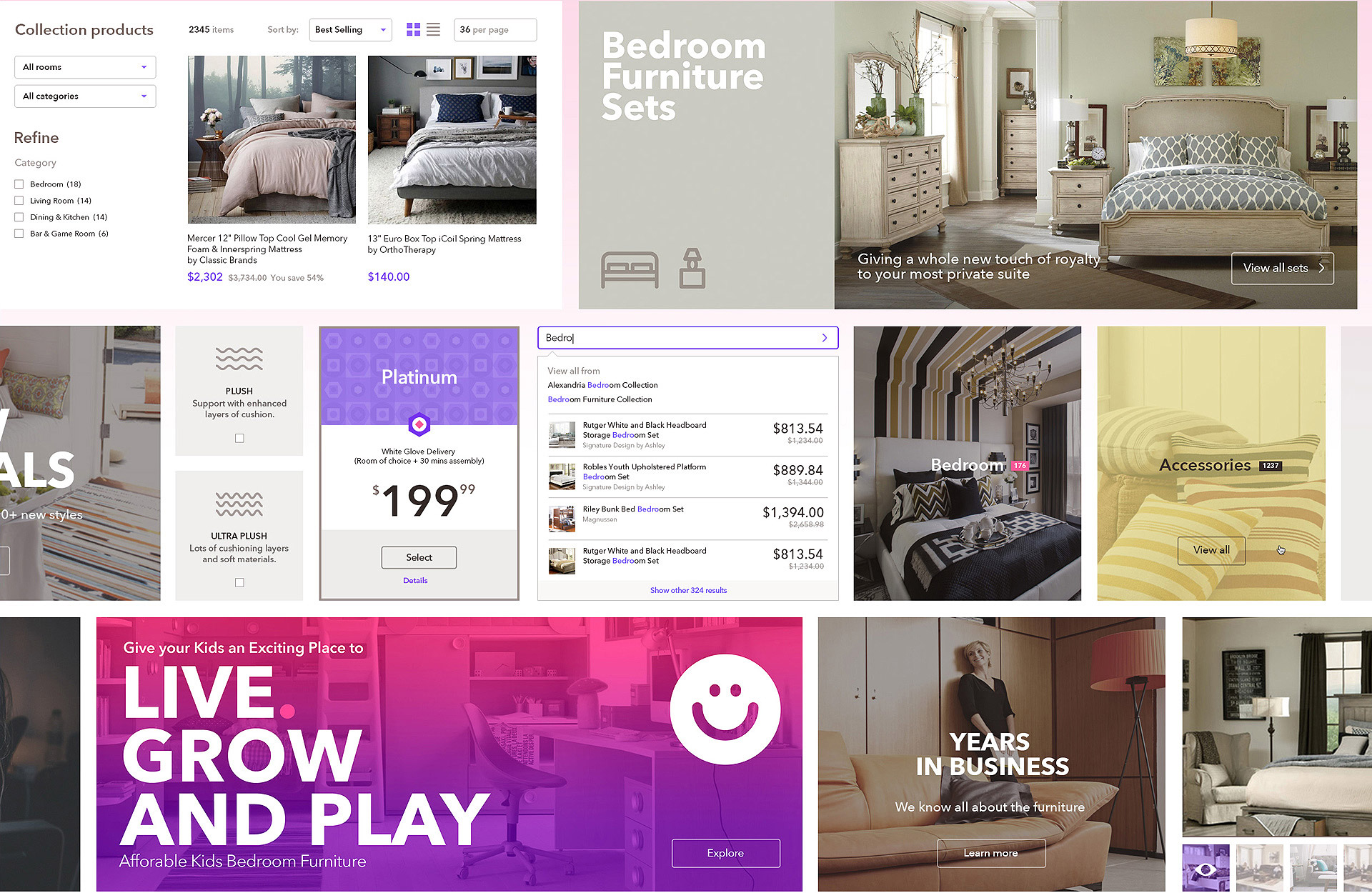
Этап UX и UI дизайна
После того, как наши предложения по улучшению были приняты клиентом, мы подготовили более детальные UX прототипы каждой страницы. Затем мы разработали концепцию UI, которая включала фиолетовую цветовую схему и новый набор шрифтов. Ниже можно увидеть пример страницы Index, Brand, Mattress Finder Results.



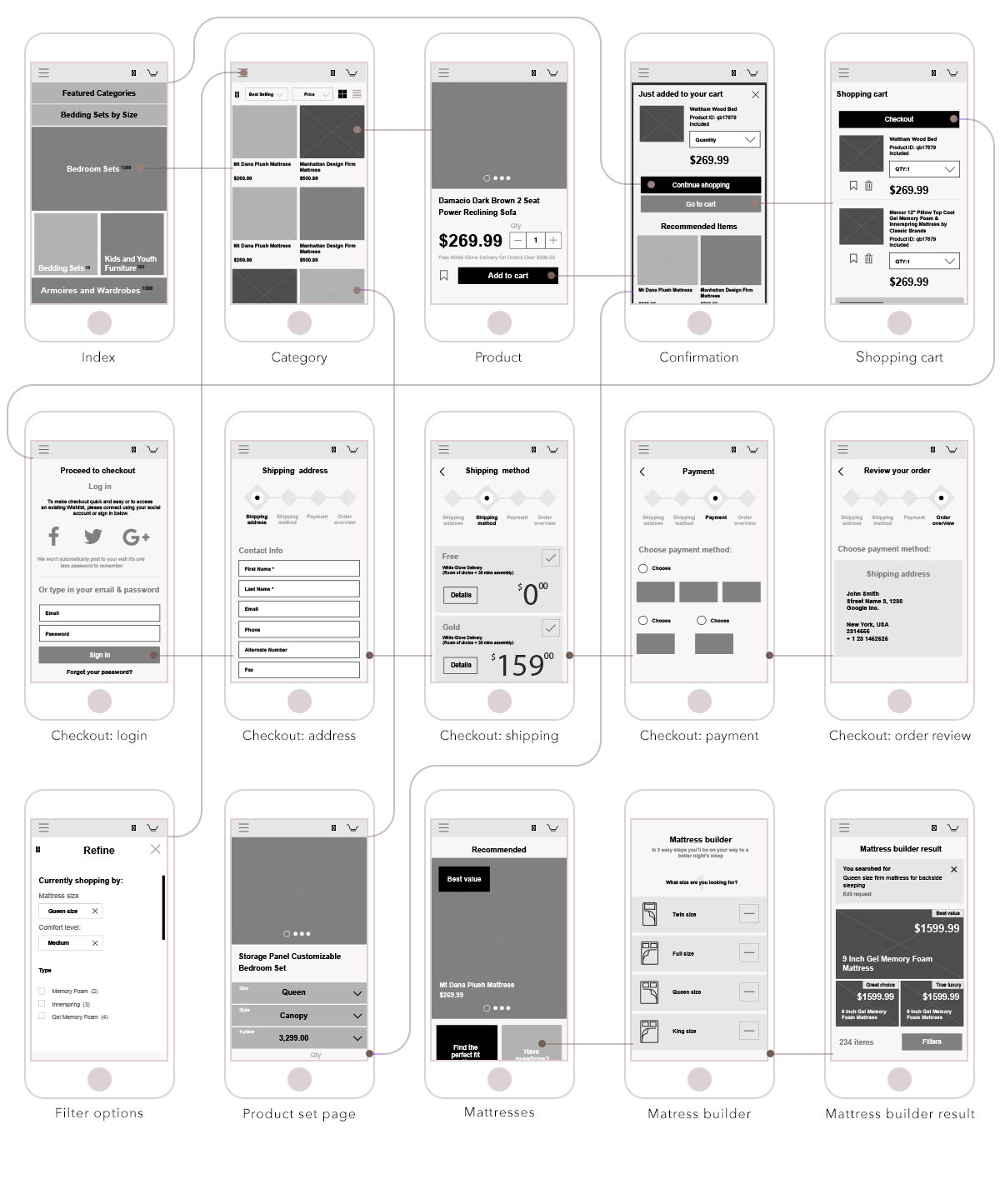
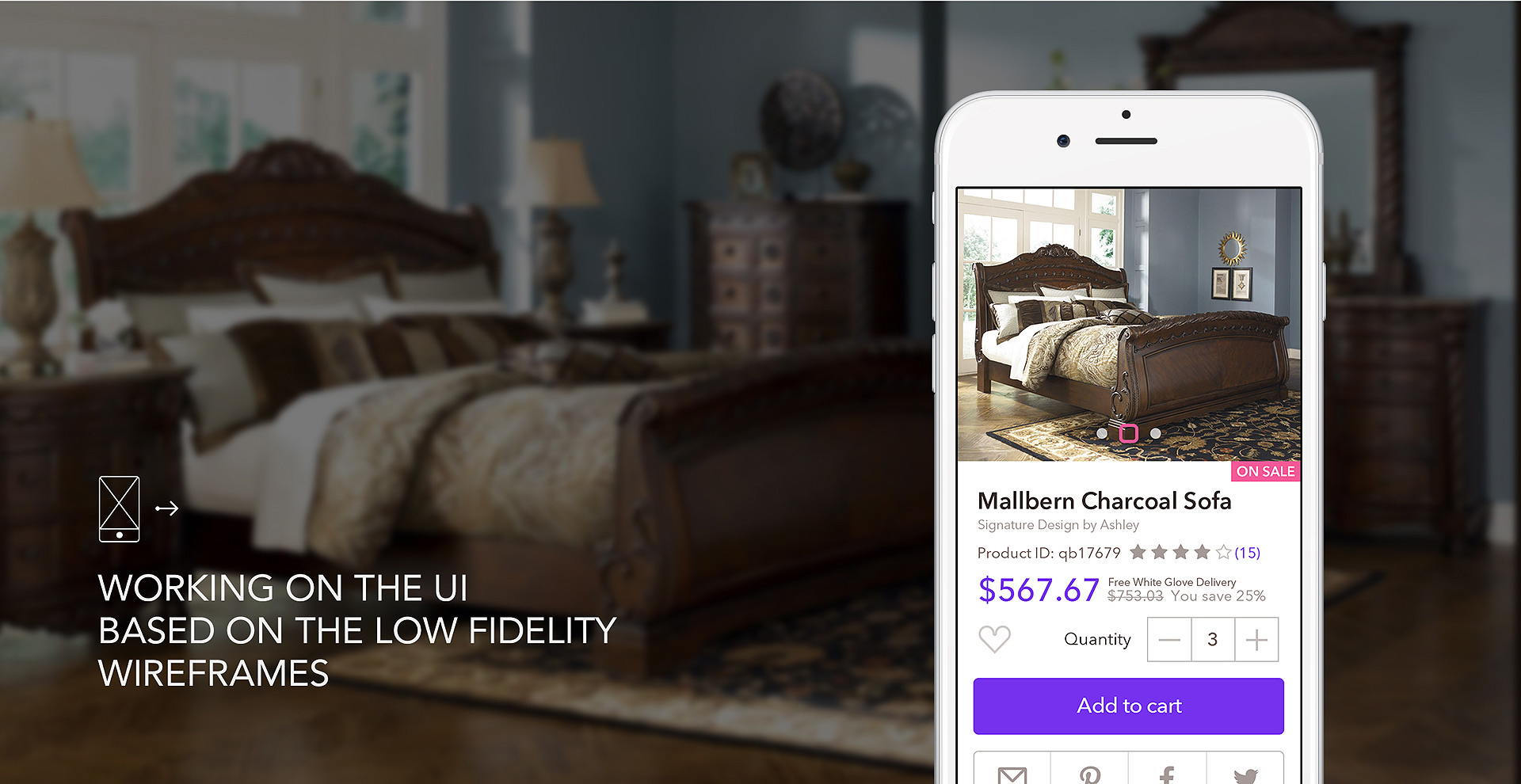
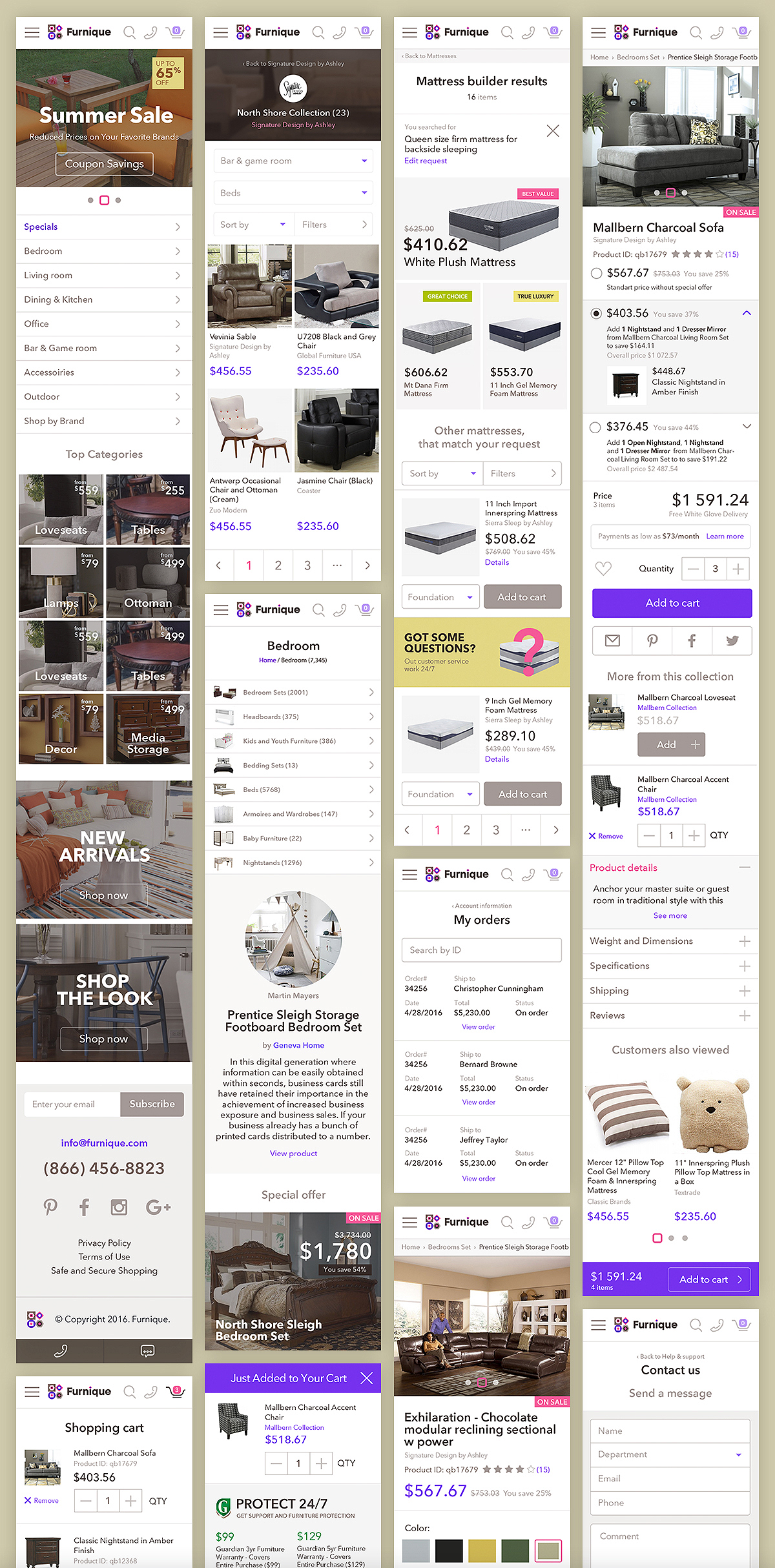
Дизайн мобильной версии
Мобильная версия сайта создавалась как отдельная версия и это позволило нам использовать немного иной подход к некоторым элементам, чтобы улучшить пользовательское взаимодействие и учесть особенности использования мобильных устройств. Работа над мобильной версией также включала в себя анализ конкурентов (похожий на тот, который был сделан для web-версии сайта), создание UX-прототипа и UI дизайна.



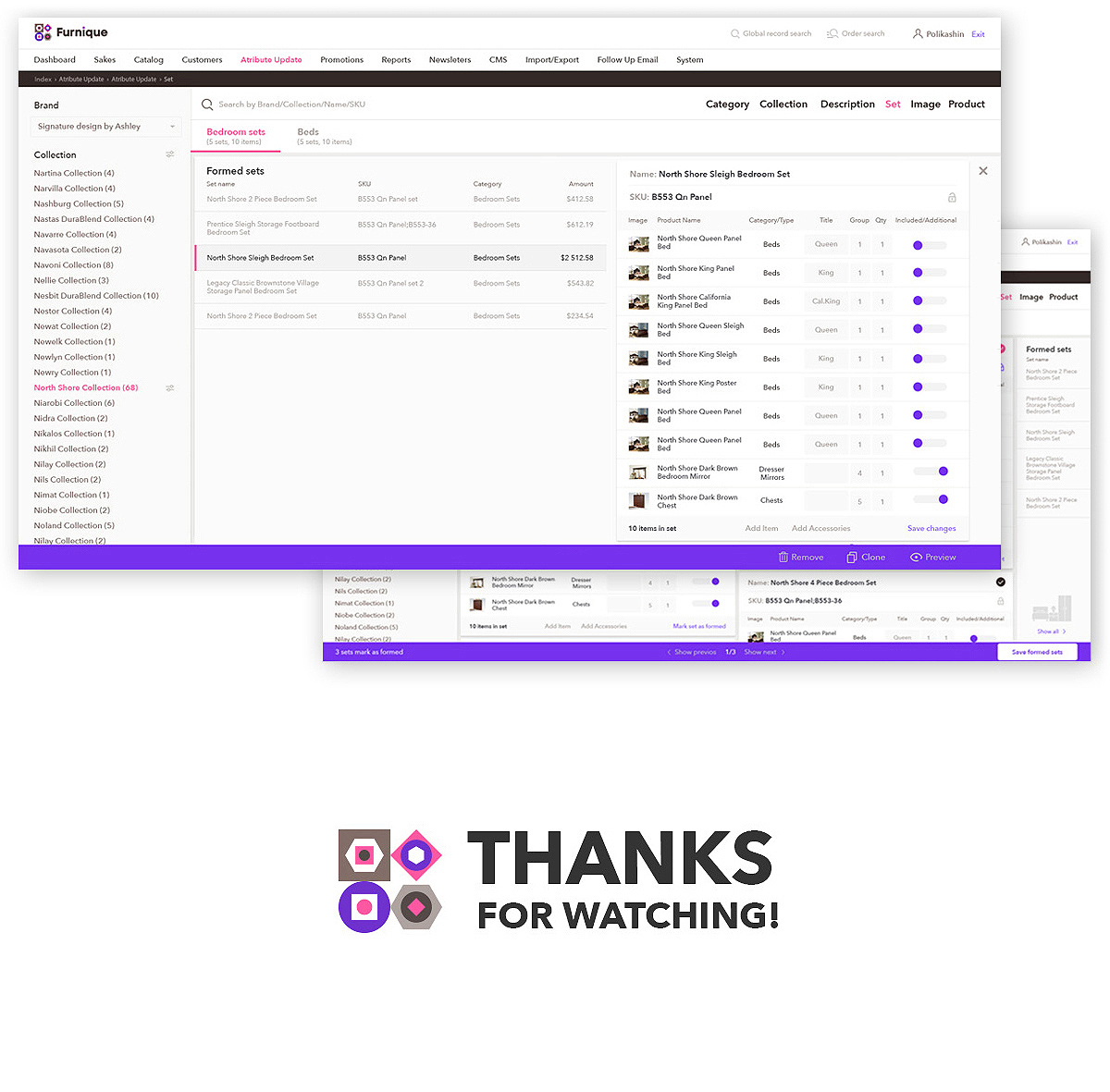
Дизайн системы управления каталогом продукции
Мы обновили UX некоторых ключевых экранов админ-панели, что позволило упростить работу админа с коллекциями, категориями и промо-блоками. В админ-панели были использованы те же шрифты и цветовая схема, что и на сайте.