Как подготовить свой сайт к просмотру на мобильных устройствах? Какой подход выбрать? В чем преимущества и недостатки адаптивного и респонсив дизайна?
Данные вопросы будоражат умы владельцев сайтов, маркетологов и клиентов, которые понимают, что сани нужно готовить летом, а адаптивный или респонсив сайт еще вчера.
Попробуем разобраться в этом вопросе, и поделиться накопленным AGENTE™ опытом. Сразу предупредим — универсального решения не существует, сколько бы об этом ни говорили на всех возможных конференциях и воркшопах.
Терминология и отличия подходов.
Responsive Web Design (RWD) — отзывчивый веб-дизайн, Adaptive Web Design (ADW) — адаптивный веб-дизайн. Каждый из терминов обозначает особый подход к созданию вашего веб-сайта и используется для описания процесса создания веб-сайта, который будет удобно просматривать с различных мобильных устройств. В этой статье мы расскажем вам о разнице между адаптивным и респонсив дизайном на практике, не углубляясь в техническую терминологию.
Тенденции современного подхода к разработке веб-сайтов диктуются быстрым развитием мобильных устройств и увеличением разрешения их экранов. Разработчики все чаще отказываются от отдельных мобильных версий веб-сайтов и создают одну-единственную версию, которая работает и адаптируется сразу под все устройства: стационарные компьютеры, ноутбуки, планшеты или смартфоны.
По сути, ADW (adaptive web design) и RWD (responsive web design) решают одну и ту же задачу, но разными способами.
При создании Responsive (отзывчивого) веб-сайта используется гибкая структура страницы — «резиновый макет» (fluid grid), пропорции и размеры элементов которой задаются в процентах. Помимо «резиновой» структуры, используются гибкие изображения (fluid images), «резиновые» текстовые блоки. При уменьшении ширины такой страницы весь контент плавно сожмется, структурные элементы уменьшатся относительно друг друга. Так, например, если ваш веб-сайт имел 3-х колончатую структуру, то на более узком экране он будет иметь две или одну колонку контента.
Для создания responsive версии веб-сайта используются медиа запросы (media queries) — блоки кода с указанием параметров устройств вывода. Медиа запросы позволяют применять определенные правила (стили) для вывода различных контентных блоков в различном порядке и пропорциях в зависимости от ширины экрана и возможностей устройства, на котором происходит просмотр веб-сайта.
Вот отличный анимированный пример «резинового» (респонсив) сайта:

Чтобы еще лучше понять, как работают респонсив сайты, вы можете посетить www.bostonglobe.com либоwww.disney.com и, постепенно уменьшая размер окна браузера, следить, как содержание (картинки и текст) будет отвечать изменениям размера окна, либо посетить вот этот сайт www.liquidapsive.com, в меню которого можно выбирать различные варианты отображения страницы.
Адаптивные веб-сайты (ADV) внешне могут быть похожи на респонсив, но ключевым различием между ними является то, что может быть незаметно глазу простого пользователя — для адаптивного веб-сайта заранее создается набор различных вариантов шаблонов (разметки) для устройств с разной шириной экранов, а также определяется функционал, которым может обладать определенная версия для определённых типов устройств.
Например, при создании сайта проектируется дизайн страниц нескольких типовых размеров по ширине: 320 px для смартфонов, 760 px, 1024 px для планшетов и 1680 px для десктоп браузеров. Когда пользователь заходит на адаптивный сайт, сервер определяет, при помощи какого устройства осуществляется просмотр, и показывает юзеру нужный контент и шаблон.
Данный подход позволяет достичь гораздо более глубоко и полного взаимодействия пользователя и вашего сайта.
Так, например, определив, что пользователь зашел на ваш сайт при помощи iPad’a, мы можем использовать возможности тач-скрин навигации (свайпы), которая недоступна в браузерной версии, или, наоборот, отключать или заменять лишние блоки с flash баннерами или flash элементами, которые не воспроизводятся на iOS устройствах, а так же задействовать другие характерные возможности устройств, с которых происходит просмотр вашего веб-сайта.
Помимо различий в интерфейсе и взаимодействии пользователя с сайтом, адаптивные веб-сайты обладают большой скоростью загрузки, так как после определения вашего устройства сервер отдает оптимизированный контент (картинки и прочие файлы нужного размера) конкретно для вашего смартфона или планшета. В респонсив версии используется один и тот же HTML шаблон, и мобильный пользователь загружает тот же контент, что и для браузерной десктоп версии, целиком.
Чтобы лучше понять и увидеть адаптивный веб сайт в действии, посетите www.lufthansa.com с вашего стационарного компьютера и смартфона. Другой отличный пример — www.colly.com. Потянув за угол окна браузера, можно отследить, как при достижении определенной ширины окна шаблон сайта начнет изменяться.
Какой же подход выбрать?
Теперь представим, что вам нужно решить, какой подход будет использоваться при создании вашего сайта.
Респонсив сайты больше подходят тогда, когда нет разницы между просмотром и использованием веб-сайта на мобильном и десктоп устройстве, а также когда бюджет и срок разработки ограничены.
Адаптивные сайты подходят в большинстве случаев, но наиболее востребованы именно тогда, когда важна скорость загрузки страниц и взаимодействие пользователя с мобильной версией сильно отличается от использования браузерной десктоп версии.
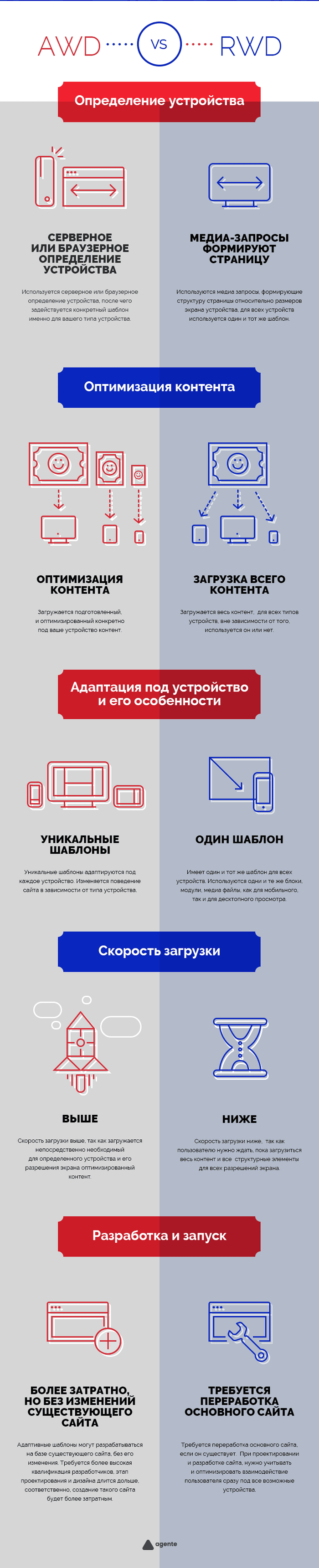
К сожалению, универсального решения не существует, и каждый случай создания мобильного сайта нужно рассматривать отдельно. Для простоты принятия решения предлагаем вам небольшую сравнительную таблицу использования ADW (adaptive web design) и RWD (responsive web design).