Плюсы и минусы адаптации сайта под мобильные устройства
Зачем адаптировать сайт под мобильные устройства
Сегодня все труднее представить свою жизнь без интернета. С приходом эпохи смартфонов и планшетов появилась возможность выходить в интернет в любое время, используя сотовую связь или wi-fi. Только в США 77% взрослого населения пользуются смартфонами, и для многих из них мобильные устройства являются основным средством доступа в интернет из дома.
Доверие к умным девайсам растет. Например, 50% посещений сайта компании Сваровски приносят пользователи мобильных устройств. Поэтому компании, представляющие свой бизнес в интернете, должны учитывать мобильный трафик. Адаптация сайта под мобильные устройства стала основной повесткой дня для каждого бизнеса.
Google также делает свой вклад в проблему адаптации сайтов под смартфоны, наказывая сайты, не соответствующие требованиям. В то же время, этот гигант интернета предоставляет разработчикам сайта возможность проверить, нужны ли им какие-либо изменения.
Пользовательский опыт: что ожидают посетители
Люди, которые заходят в интернет с мобильных устройств, редко имеют полное представление о том, как выглядит сайт, адаптированный под мобильные устройства. Тем не менее, они критикуют страницы, если те им не понравятся.
Исследование показало, что простота использования сайта критически важна для его посетителей. Люди заходят на сайты, чтобы почитать последние новости, приобрести различные товары, найти необходимую информацию, пообщаться, отправить почту и т.д.
Сайты должны помогать пользователям решать задачи и облегчать их жизнь. Посетители не должны терять время, привыкая к меню сайта или ожидая загрузки изображений.
Как адаптировать сайт под мобильные устройства
Cуществует два основных подхода к мобильной адаптации сайта. Рассмотрим подробно их достоинства и недостатки.
1. Отзывчивый веб-дизайн

Этот подход основан на принципе гибкости и функциональности. Он оптимизирует сайт для различных устройств (ПК, планшеты, смартфоны, и т.д.). Вкратце, веб-страницы распознают разрешение экрана и принимают соответствующий размер.
Viewport <meta> тег сигнализирует браузерам, что веб-страница может быть адаптирована под любые устройства. Строка может выглядеть следующим образом:
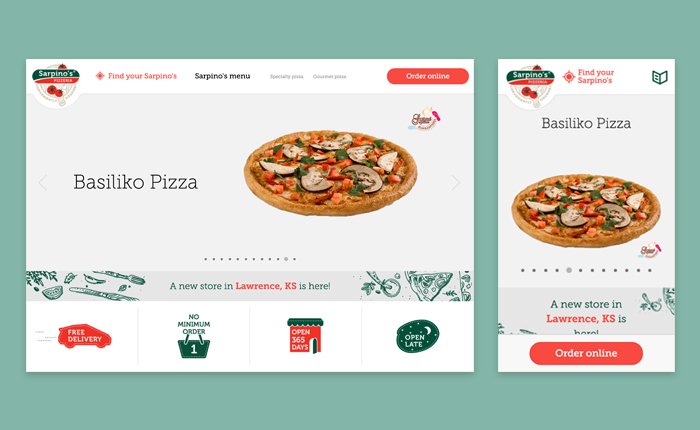
Источник: gosarpinos.com
Преимущества:
-
Отзывчивый дизайн экономит время и деньги: разработчики занимаются только одним существующим сайтом, так как эти сайты используют одинаковый URL и код.
-
Разработчики реже совершают распространенные ошибки, чем в случае создания мобильных версий сайта.
-
Не требуется переадресация.
-
Повышается эффективность индексирования страницы, так как существует только одна версия контента, и каждая страница индексируется только единожды.
-
Свойства индексирования точно применяются к веб-странице, и нет необходимости дифференцировать мобильную версию.
Недостатки:
-
Создание адаптированного сайта с помощью отзывчивого дизайна может стоить слишком дорого.
-
Цикл разработки (с самого начала) может быть дольше в сравнении со стандартным сайтом.
-
Часто UX-дизайн не оптимизируется под все устройства и может быть недостаточно хорошо разработан. В то же время, опытные разработчики создают “резиновые” макеты, применяя мультимедийные запросы и тег viewport.
-
Проблемы с навигацией: разработчики могут не справиться с разработкой удобной навигации.
-
Веб-страницы могут медленно загружаться, так как отзывчивые сайты должны загружать все объекты, аналогично полной десктопной версии.
-
Некоторые строки могут быть слишком длинными. Эта проблема решается применением переноса слов.
2. Отдельная версия сайта для мобильных устройств

Многие компании до сих пор предпочитают создавать мобильные версии сайтов. Этому есть несколько причин:
-
Такие сайты являются недорогой альтернативой отзывчивым сайтам и не занимают много времени на разработку.
-
Они предоставляют лучший UX-дизайн и удобны в навигации. Разработчики создают отдельные макеты страниц для мобильной версии. Они придерживаются руководства по дизайну для мобильных устройств и направлены на определенные виды устройств.
-
Сайты загружаются быстро, так как используют контент, оптимизированный для мобильных устройств (т.е. файлы изображений меньше их версий для десктопа).
-
Эти веб-страницы могут содержать контент и элементы, не подходящие для десктопной версии.
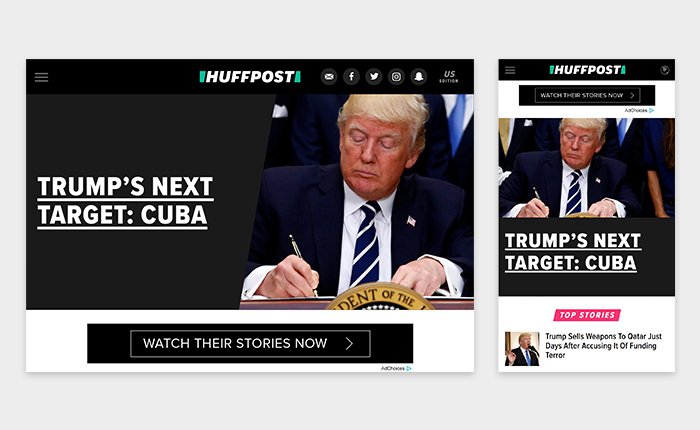
Источник: huffingtonpost.com
Существуют также и некоторые недостатки:
-
Необходимость поддерживать еще одну версию сайта.
-
Дополнительные усилия на SEO, направленные на пользователей мобильных устройств.
-
Необходимость переадресации посетителей на другую веб-страницу с помощью плагинов, .htaccess-переадресации и т.д.
-
Ошибки при переадресации. Некоторые сайты не могут перенаправлять пользователей на правильные страницы. Посетители хотят оказаться на странице, на которую они зашли, а не на главной или других страницах.
Отзывчивый дизайн или мобильная версия: что выбрать
Представьте что у вас есть выбор между отзывчивым сайтом и отдельной мобильной версией. Что вы выберете? Для начала определитесь, какой тип сайта вам нужен. В одних случаях лучше подходит отзывчивый дизайн, тогда как в других мобильная версия будет более подходящим вариантом. Ниже мы выбрали наиболее удачные примеры применения обоих сценариев.
Корпоративные сайты
Корпоративные сайты разрабатываются, чтобы сообщать потенциальным и существующим клиентам об услугах, предлагаемых компанией, ее истории, последних новостях. Единство бренда (изображений в невысоком разрешении) в данном случае является первостепенным приоритетом. Заказчики хотят, чтобы их сайт работал хорошо на разных устройствах, поэтому они склонны выбирать отзывчивый дизайн.
Источник: xifa.de
Блоги
Блогеры делают значительный акцент на контент, который они производят. Они не используют множество изображений с высоким разрешением. Сайты блогов могут быстро загружаться на любом устройстве, поэтому, как правило, у них нет отдельной мобильной версии.
Источник: makemylemonade.com
Новостные порталы
Новостные порталы переполнены контеном: текст, изображения, и т.д. Время – это ключевой фактор для таких заказчиков, а их контент часто обновляется в режиме реального времени. Управление обновлениями требует много времени при наличии двух версий одного сайта, поэтому разработчики обычно используют отзывчивый дизайн.
Источник: edition.cnn.com
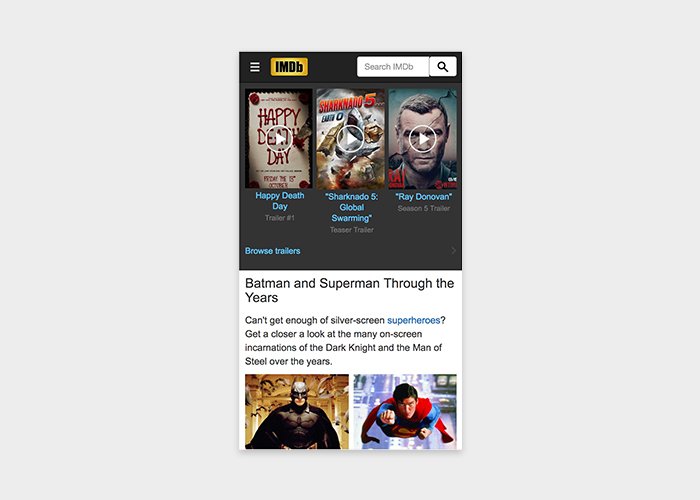
Некоторые новостные сайты используют отдельную версию для мобильных устройств:
Источник: imdb.com
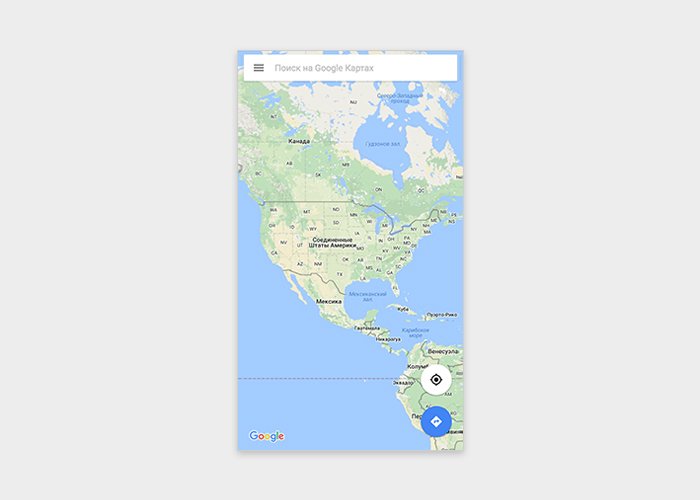
Онлайн-карты
Отзывчивый дизайн – это именно то, что нужно подобным заказчикам, так как посетители их сайта будут масштабировать веб-страницу, чтобы лучше рассмотреть объекты на экране.
Источник: google.com
Сложные сайты
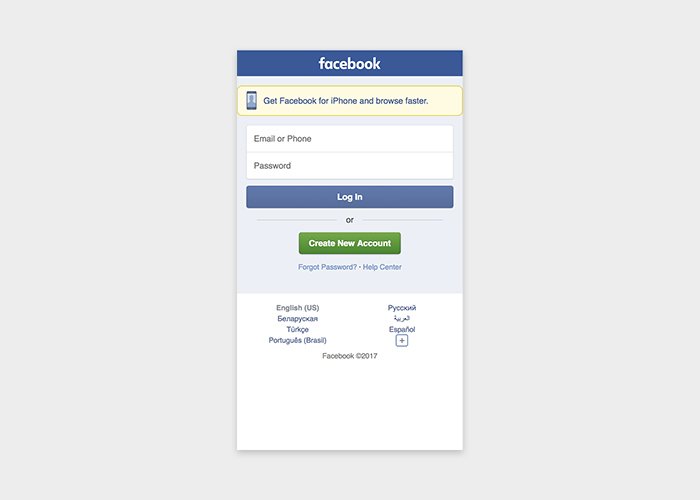
Сложные сайты содержат разнородный контент (тексты, изображения, видео), который в равной мере важен для пользователей. К таким сайтам относятся и социальные сети. В подавляющем большинстве случаев у сайтов этой группы есть мобильная версия. Заказчики могут быть уверены, что их контент отображается корректно, в то время как в отзывчивой версии контент может отображаться не совсем корректно или не отображаться совсем.
Источник: facebook.com
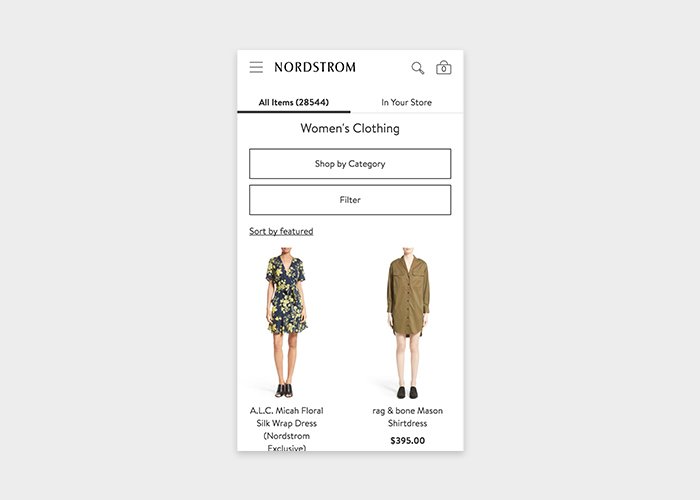
Интернет-магазины также могут иметь мобильные версии:
Источник: nordstrom.com
Вывод
С каждым днем всё больше людей просматривает страницы в интернете с мобильных устройств, а значит адаптация дизайна под мобильные устройства становится обязательным условием для любого бизнеса. Основные поисковые системы также следят за тем, чтобы сайты предоставляли удобный пользовательский опыт тем, кто заходит со смартфона или планшета.
Команда Agente всегда готова помочь компаниям в создании веб-решений, удобных к использованию на любом устройстве и отличающихся современным дизайном.