Каждый раз при создании сайта дизайнеры сталкиваются с рядом стандартных проблем, таких как создание каркаса сайта, навигации, логина, личного кабинета пользователя и т.д. Эти проблемы являются стандартными, потому что с ними сталкиваются каждый раз при создании нового сайта. Поэтому неудивительно, что кто-то однажды заметил это и стал собирать решения для таких типичных проблем. На данный момент существует множество сайтов, где можно найти паттерны для различных элементов UI-дизайна. В этой статье мы рассмотрим, какие, на наш взгляд, паттерны будут в тренде в этом году. Для каждого элемента веб-дизайна существуют тысячи шаблонов, но мы решили выделить главное и выбрали 5 лучших паттернов, которые будут популярны в этом году.
1. Беcсеточная структура

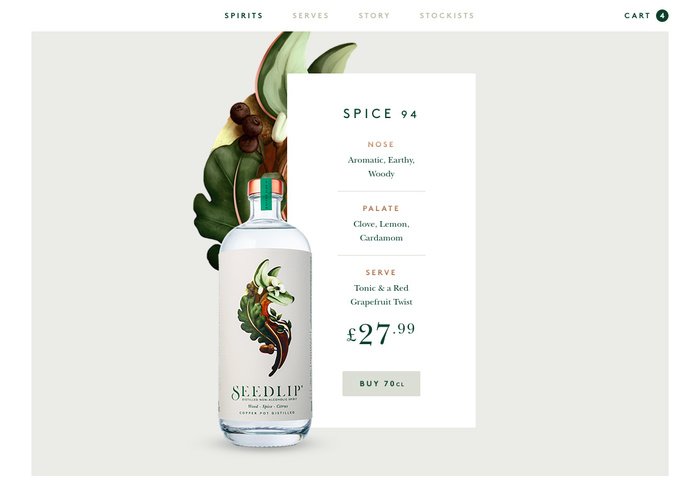
Каркас сайта без сетки позволяет пользователю сосредоточить внимание на контенте и выделить основной посыл, ведь такой подход отличается от традиционного макета на основе сетки. Пользователь увидит незнакомую схему, и она привлечет его внимание. Этот паттерн подойдет сайтам, предлагающим новые услуги или продукты клиентам, так как он позволит почувствовать “разницу”.
2. Карточки

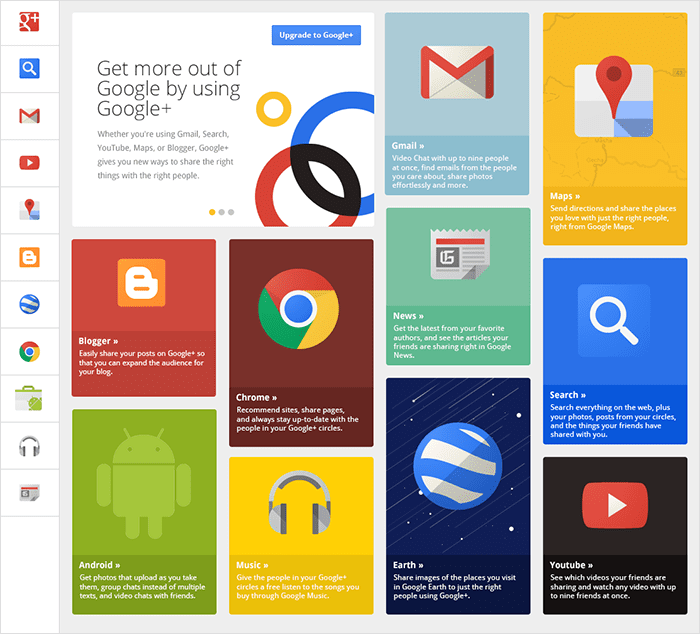
Этот паттерн известен уже многие годы, но до сих пор является одним из самых эффективных подходов к дизайну сайтов, перегруженных контентом. Он может быть успешно применен как к социальной сети, так и к интернет-магазину. В целом, этот шаблон подходит к любому типу сайта, так как он позволяет разместить больше элементов на странице, но в то же время не создает эффекта перегруженности. Скорее, страница будет выглядеть более структурировано. Таким образом, карточки останутся одним из наиболее эффективных паттернов UI в 2017.
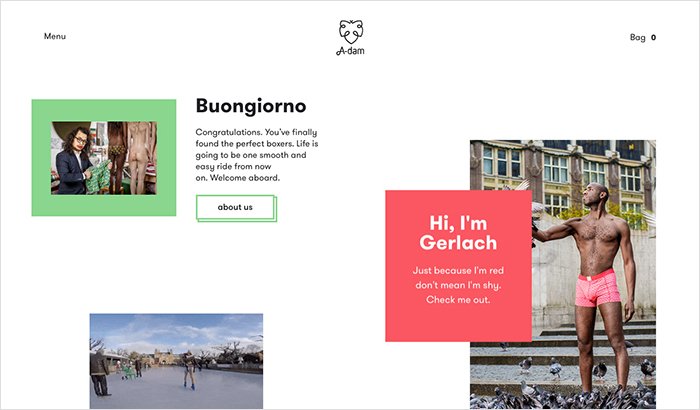
3. Одностраничный сайт
Существует несколько причин, почему одностраничный дизайн сайта будет в тренде в этом году:
-
На дизайн и разработку одностраничного сайта требуется меньше затрат, чем на сайт со сложной навигацией.
-
Он простой и интуитивный, и поэтому удобен для пользователя.
Пользователи просто “скроллят” страницу, чтобы увидеть больше, и они знают, что делать, чтобы вернуться к недавно просмотренной информации – просто прокрутить страницу вверх.
Даже некоторые крупные интернет-компании, такие, как Gmail, Spotify и Tumbler используют одностраничный подход, так как стремятся обеспечить выполнение задач и целей пользователя в пределах одной страницы. Этот паттерн является одним из лучших шаблонов дизайна веб-страницы, который не стоит игнорировать в 2017.
4. Асимметрия
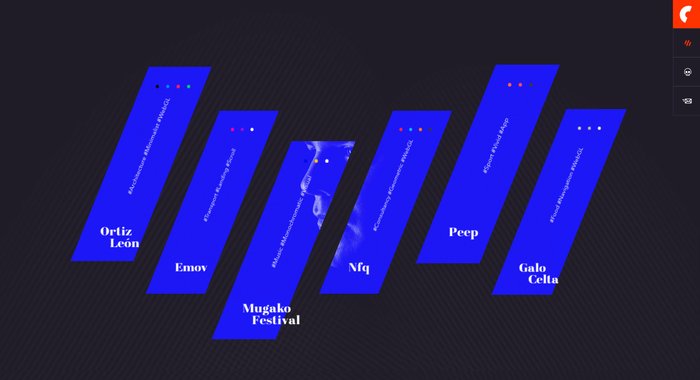
Такой паттерн выделит ваш сайт на фоне других, причем довольно резко. Он привлекает внимание с первой секунды пребывания на сайте и создает развлекательный эффект. Он вызывает желание увидеть больше (в случае, если это хороший пример асимметричного пространства, конечно, иначе такой паттерн может вызвать противоположный эффект и оттолкнуть пользователя). Это минималистичный и свежий подход, который прекрасно справляется с проблемой слишком “строгой” структуры. Тем не менее, используйте этот паттерн с осторожностью, принимая во внимание тип вашего бизнеса. Его стоит рассмотреть креативным компаниям при создании сайтов.
5. Логин через соцсети

Несмотря на то, что мы рассказали о шаблонах каркаса сайта, существуют и многие другие паттерны веб-дизайна, которые вы должны знать в 2017. Однако, мы обещали выделить только главное, поэтому мы расскажем еще об одном паттерне, который не относится к каркасу, но является абсолютным маст-хэвом в 2017. Логин через социальные сети – это то, что ищут пользователи, когда впервые заходят на сайт. Он позволяет им максимально быстро зарегистрироваться и перейти к основному контенту. Поэтому логин через социальные сети станет отличным решением для регистрации по следующим причинам:
1. Он позволяет пользователям быстро зарегистрироваться или войти на сайт.
2. Он позволяет владельцам сайта собирать данные без лишних усилий.
Вывод
Любой паттерн оставляет простор для воображения, и вы можете экспериментировать с ними и даже объединять несколько паттернов в один, чтобы выбрать наиболее выгодный вариант среди бесчисленного множества, и найти шаблон, который будет успешно реализован на вашем сайте и позволит решать необходимые задачи. Этот пост дает общий обзор пяти популярных паттернов, и в нем мы даже не затронули тему паттернов отзывчивого веб-дизайна, так как ни один пост не сможет описать всего разнообразия шаблонов для вашего сайта. Agente создает мобильные интерфейсы уже много лет, но каждый сделанный нами сайт уникален, и мы не собираем паттерны, которые можно использовать в будущем на других сайтах. Мы создаем индивидуальный дизайн, разработанный соответственно потребностям заказчика. Наши дизайнеры вдохновляются паттернами веб-дизайна и создают свои идеи, а наши клиенты, в свою очередь, получают сайт, который удовлетворяет их запросы.