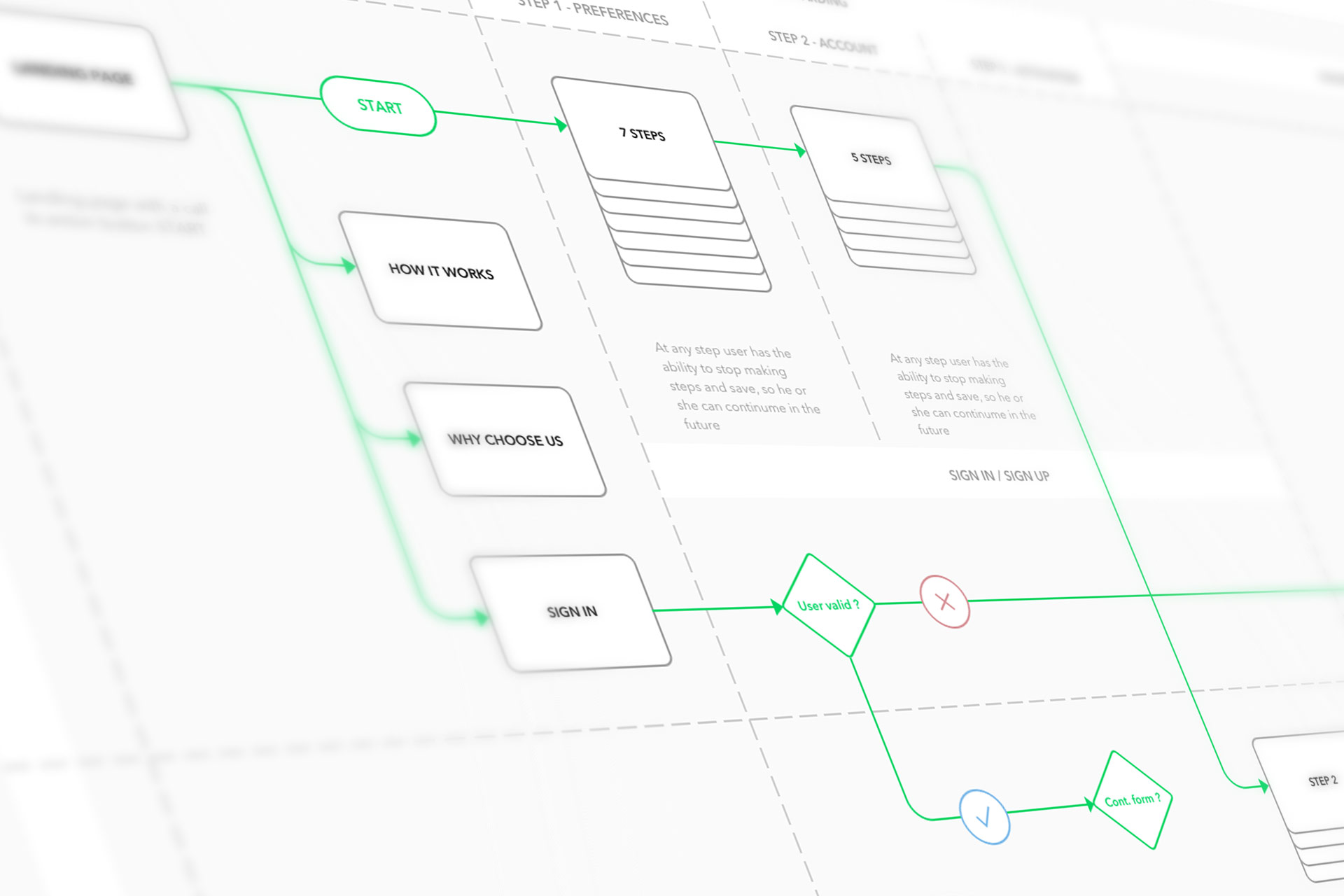
Навигация сайта стала важным аспектом UX-дизайна – она может как помочь, так и навредить вашему сайту. Навигацию можно сравнить с опорой дома. Если план фундамента недостаточно разработан, вы подвергаете риску все здание.
Навигация может различаться на разных сайтах; нет определенных инструкций, как правильно ее делать.
Мы бы хотели поделиться наблюдениями о навигации дизайна сайтов. Мы раскроем несколько секретов, как улучшить навигацию сайта и его удобство. Мы также расскажем о трендах и представим 10 интересных примеров навигации сайтов.
Что такое навигация?
Термин “навигация” может быть интерпретирован по-разному. В общем, это ключевая часть сайта, которая позволяет пользователям находить то, что они ищут, без лишних кликов. Она приведет ваших посетителей к наиболее важной информации.
Какие вопросы помогут вам подготовить схему навигации?
-
Кто ваша целевая аудитория и какая цель у вашего сайта?
-
Какая информация и какие информационные модули должны быть на сайте?
-
Как должна быть сгруппирована информация с учетом важности для пользователя?
-
Как организовать функциональные и информационные модули в виде древовидной структуры?
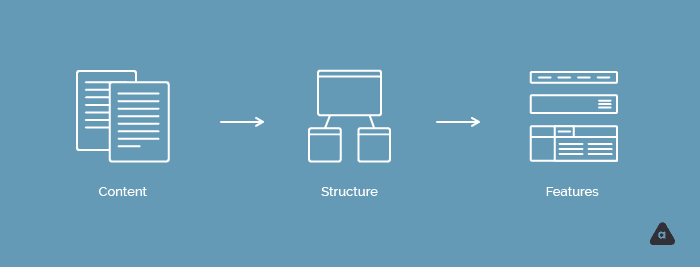
Планирование навигации

Каким образом организовать контент? Как назвать и расположить элементы?
С самого начала основательно обсудите иерархию, в которой должна отображаться информация:
-
Поработайте с контентом. Можно использовать метод сортировки карточек, что поможет дизайнерам найти ответы на вопросы еще до начала создания дизайна.
-
Затем займитесь структурой. Создайте карту сайта или список с разными уровнями информации. Навигация должна быть максимально легкой. Перегруженные страницы с непонятными заголовками меню усложняют пользование сайтом. Создавая меню навигации, говорите с пользователями на их языке.
-
В конце определите элементы меню навигации, его тип и дизайн.
Помните, что нет стандарта, который определяет, как должна выглядеть навигация на вашем сайте. Скорее, важно понимать, какой сайт вы делаете, какой посыл хотите донести пользователям и какую цель нужно достичь с его помощью. Например, при создании сайта онлайн-магазина вы можете использовать алгоритмы, позволяющие посетителям найти нужный товар или услугу как можно скорее и купить их. Что касается промо-сайта, можно сделать акцент на быстром поиске информации, вовлечь пользователя в игровой процесс и упростить основные элементы для более легкой навигации.
Тренды в дизайне навигационной панели
Существует несколько популярных типов навигации сайта, который вы можете использовать для своего проекта. Какую из них выбрать – решать вам.
Горизонтальная или вертикальная?

Выбор между горизонтальной и вертикальной навигацией определяется несколькими факторами, которые основаны на особенностях дизайна, удобства использования и назначения контента. Небольшие сайты чаще всего предпочитают горизонтальную панель навигации в шапке страницы, тогда как крупные корпоративные сайты используют как горизонтальную, так и вертикальную панели.
Масштабные выпадающие списки

Масштабные выпадающие списки представляют собой панель меню, которая “выпадает” или “вылетает” из основной панели навигации. Такой тип навигации подойдет не каждому сайту. Основной плюс выпадающих списков в том, что они позволяют показать много ссылок сразу. Так в каких случаях они могут понадобиться? Масштабные выпадающие списки хорошо подходят онлайн-магазинам с объемным списком категорий, который вряд ли поместится в стандартное меню навигации. Соответственно, и другие сайты, предлагающие объемный комплекс услуг, могут успешно использовать такую навигацию.
Фиксированная (“прилипающая”)

Фиксированная, или “прилипающая”, навигационная панель не пропадает при прокручивании страницы. Как правильно, такая навигация используется на сайтах, где призывы к действию расположены на основной панели.
Объемный футер

Мы привыкли видеть в футере ссылки на юридическую информацию, виджеты с подпиской на рассылку или иконки соцсетей. На многих сайтах есть объемный футер, если они содержат много контента или если это онлайн-магазины, для которых важно указать иконки с методами оплаты.
Навигация адаптивного дизайна

Адаптивная навигация позволяет вашему сайту выглядеть хорошо на разных устройствах. На мобильных устройствах панель обычно сворачивается в меню “гамбургер”. Иконка меню представляет собой три горизонтальные полоски, и при открытии элементы располагаются друг под другом, образуя так называемый “гамбургер”. Это вид меню был создан, чтобы облегчить навигацию на мобильных устройствах, при этом не занимая много места.
Привязка логотипа к домашней странице

Звучит очевидно, однако всё ещё есть сайты, которые пренебрегают этим правилом. При нажатии на логотип пользователи ожидают перехода на домашнюю страницу – это распространенная практика.
Первичная / вторичная

Чаще всего первичная навигация состоит из основных элементов, которые
выглядят аналогично на всем сайте. Обычно главное меню расположены вверху страницы по центру, слева или справа. Вторичная навигация состоит из дополнительных элементов и, как правило, находится в середине страницы и не выделена соответствующим дизайном.
Рассмотрим 10 лучших идей дизайна навигации сайта
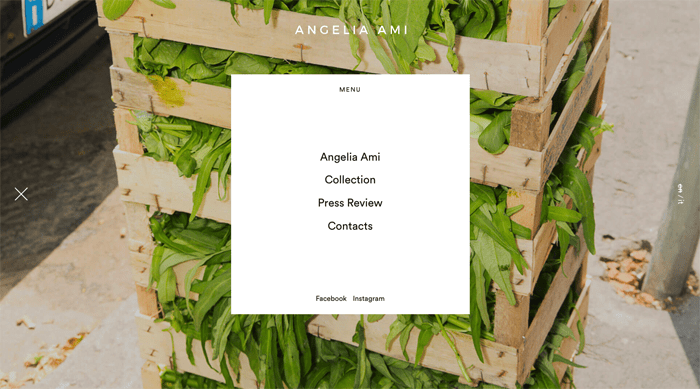
1. ANGELIA AMI
Тип: вертикальная, адаптивная.
Нажмите на иконку меню слева и главное меню сдвинется в центр страницы.
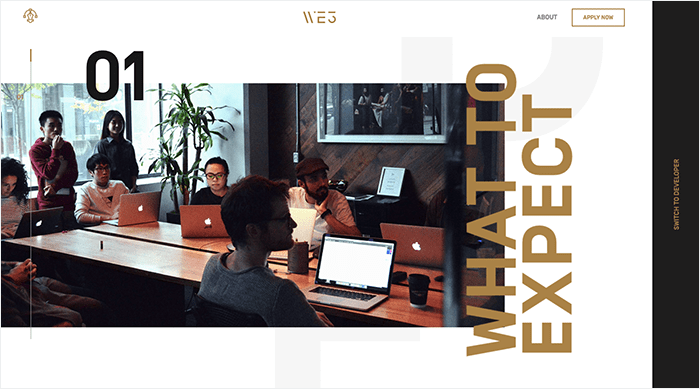
2. WE3
Тип: фиксированная, вертикальная; расположена вверху справа.
Дизайна сайта интерактивный. При скроллинге страницы появляется новая информация.
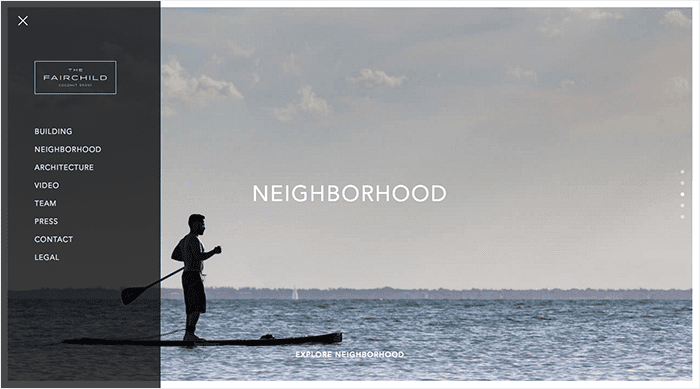
3. Fairchild
Тип: адаптивная, вертикальная; расположена слева.
Навигация в левой панели, которая раскрывается из иконки меню, похожа на то, что вы привыкли видеть на мобильных версиях сайта. Навигация расположена слева от посадочного раздела и легко заметна.
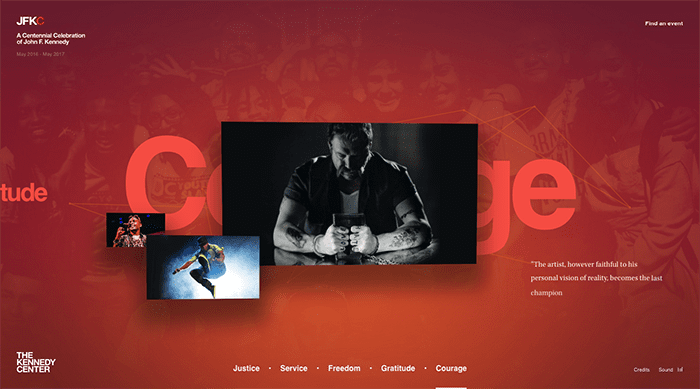
4. Kennedy Center
Тип: горизонтальная, выпадающий список.
Вы можете передвигаться по сайту JFK Center двумя способами: перетягивая картинки или используя горизонтальное меню.
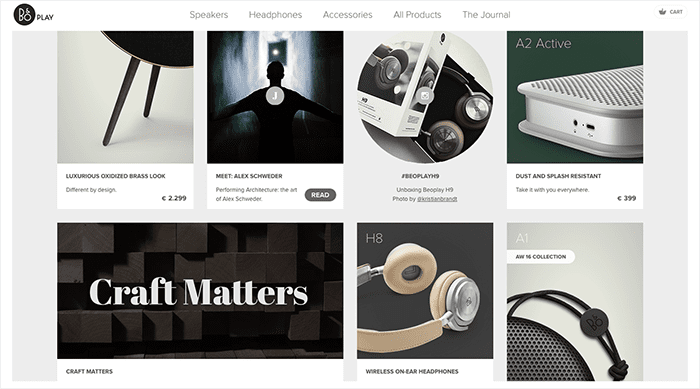
5. B&O Play
Тип: фиксированная, адаптивная, горизонтальная.
Сайт привлекает внимание пользователя своим продуктом, поэтому панель навигации довольно простая.
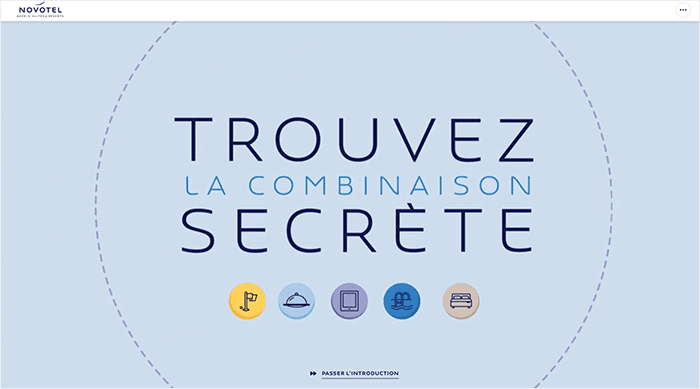
6. Novotel
Тип: фиксированная, горизонтальная, объемный футер, адаптивная, с выпадающим списком.
Длинный скроллинг по странице с основными функциями и объемный выпадающий список направит пользователей на нужную страницу.
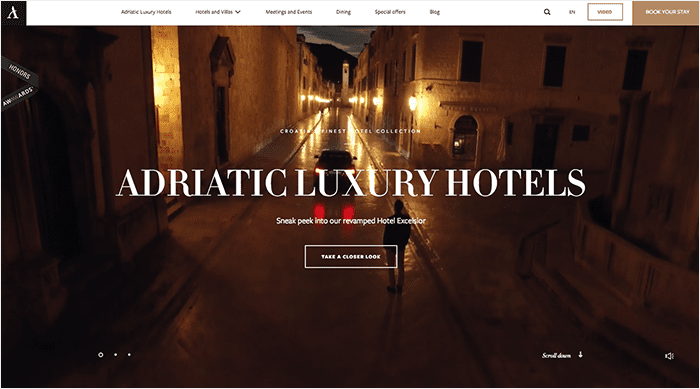
7. Adriatic Luxury Hotels
Тип: фиксированная, горизонтальная, масштабный выпадающий список, объемный футер.
На этом сайте вы можете найти что вам нужно, просто прокручивая страницу вниз или используя фиксированное меню.
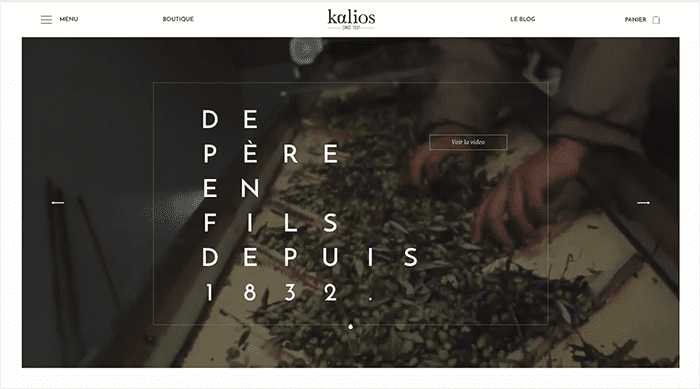
8. Kalios
Тип: фиксированная, адаптивная, горизонтальная, объемный футер.
Навигация Kalios расположена слева сверху. Нажав на иконку меню, вы можете получить информацию о продуктах наведением мыши на необходимый товар.
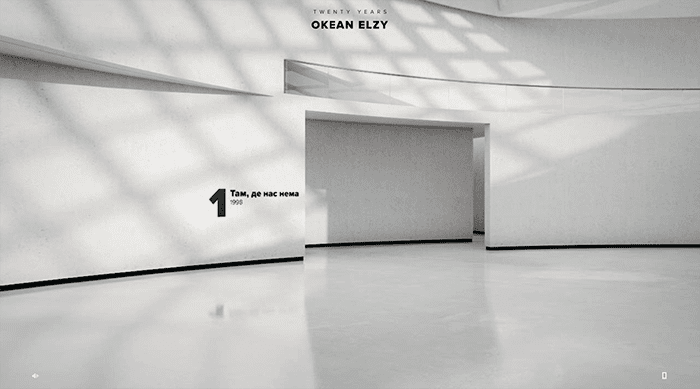
9. Okeanelzy
Этим сайтом можно управлять, нажимая на стрелочки. Пользователь может пройтись по сайту, как по музею. Чтобы получить информацию, страницу каждой комнаты можно проскроллить.
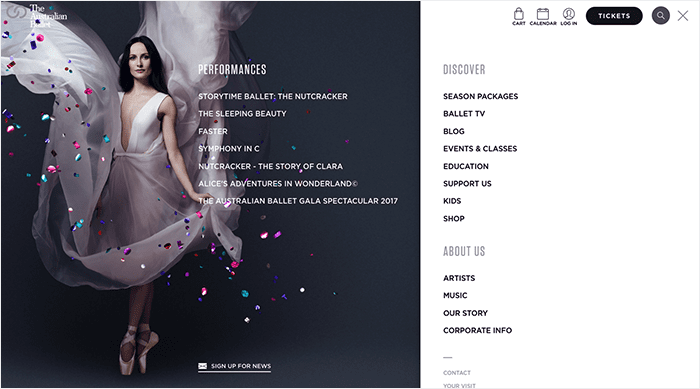
10. Australian Ballet
Тип: фиксированная, адаптивная, объемный выпадающий список
Вывод
Существует много типов навигации, которые вы можете применить на своем сайте. В то же время нет универсального способа создания идеальной навигации; все зависит от ваших потребностей или пожеланий вашего клиента. Надеемся, что наши примеры вас вдохновили, а команда AGENTE, в свою очередь, поможет вам реализовать самые смелые идеи.