Часто на футер не обращают внимания, но он является одним из ключевых элементов сайта. Это важный раздел для посетителей сайта, которые хотят получить больше информации о вашей компании. При создании дизайна футера для компании, вы сталкиваетесь с проблемой выбора элементов, которые нужно включить - ведь хорошо оптимизированный футер облегчит навигацию и поможет достичь поставленных бизнес-целей. Хотите узнать, что ваши клиенты ожидают увидеть, когда скроллят сайт до самого конца? В нашем новом посте мы собрали лучшие идеи для дизайна футера сайта и их наиболее удачные примеры.
Почему футер важен для вашего сайта?
1. Он делает акцент на определенном контенте

Если сделать футер более заметным, он привлечет большее количество пользователей. Вы удивитесь, как долго читатели могут прокручивать вашу страницу – до бесконечности! Запомните: футер не бывает “слишком далеко”, он обязательно найдет свою аудиторию.
2. Он поможет привести лидов

Покажите посетителям сайта, что конец страницы – это не конец сайта. На этом этапе самое время покинуть сайт, но не забыть о компании. Выберите лучший вариант: контактная форма, электронная почта или адрес, помещенные в футер, помогут вашим клиентам сделать следующий шаг.
3. Он предоставляет пользователям полезную информацию

У вас есть еще информация, которая помещается на одной странице? Разместите ее в футере! Это касается любых ссылок на сторонние ресурсы, партнеров, спонсоров. Возможно, размещение юридической информации на самом сайте может быть резонным, но условия предоставления услуг или копирайт оставьте внизу.
4. Он ориентирует ваших читателей

Если ваш клиент ушел слишком далеко от “шапки” сайта, это очевидный знак, что он все еще не нашел то, зачем пришел. Помогите ему с навигацией, разместив ссылки на основные разделы вашего сайта в футере.
5. Он удерживает внимание пользователя

Если вы хотите удержать внимание посетителей “финальным аккордом”, сделайте дизайн вашего футера креативным или даже развлекательным, добавив видео, изображение или другие интерактивные элементы.
10 удачных футеров по версии Agente
Команда Agente проанализировала основные тренды дизайна футеров и выбрала лучшие идеи, которые помогут вашему сайту выделиться среди остальных.
1. Минимализм
Источник: awwwards.com
“Простота – это крайняя степень изощренности”, сказал Леонардо да Винчи. Перегруженный футер не всегда информативен. Постарайтесь сосредоточиться на одном-трех элементах и придерживаться минимализма в дизайне. Предлагаем такое сочетание: значок копирайта, логотип и кнопки социальных сетей. Так вы защитите себя от плагиата, привлечете внимание и направите читателей в нужное русло. Все просто.
2. Карта сайта
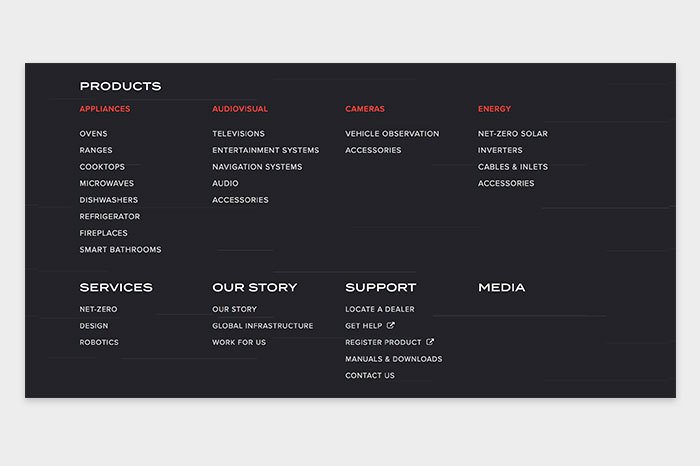
Источник: furrion.com
Карты сайта недооценены, ведь очень немногие читатели кликают на них. В противовес минимализму, объемный футер выполняет совсем другие функции. Если пользователи не найдут, что искали, за них это найдут поисковые системы! Объемные футеры позволяют Google лучше проиндексировать страницы, что станет маленьким шагом к более высокой позиции в поисковике.
3. Контактная форма / новостная рассылка
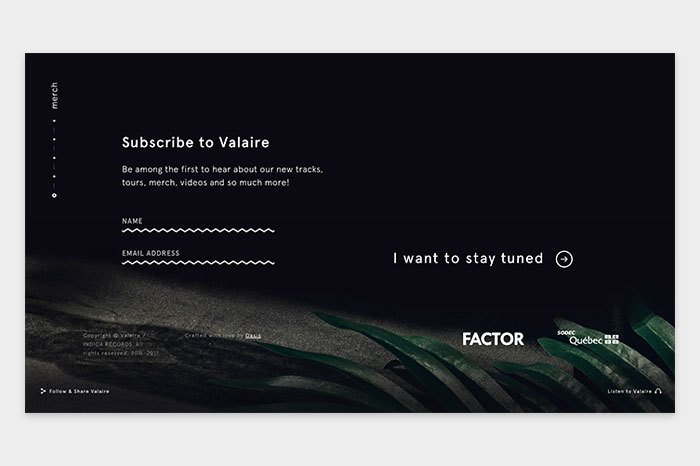
Источник: valaire.mu
Что касается контактной формы, Agente придерживается трех позиций: сверху справа, снизу справа и снизу в центре. Убедитесь, что ссылка ведет на контактную форму, а не на всплывающее окно для отправки почты. В целом, старайтесь избегать ссылок на электронную почту – они привлекают спам.
Другой секрет привлечения пользователей с помощью футера – модуль с регистрацией на новостную рассылку. Мы рекомендуем эту функцию как элемент дизайна футера для интернет-магазинов. Укажите, что будет включено в рассылки, как часто вы планируете их делать, а также укажите количество людей, которые уже читают вас.
4. Навигация
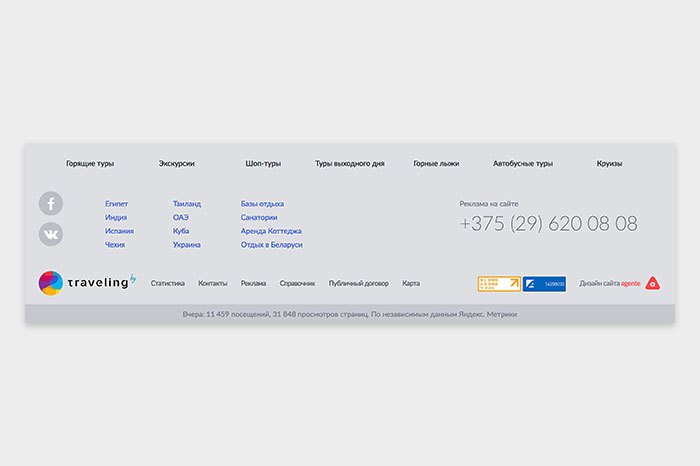
Источник: traveling.by
Здесь футер может помочь пользователям, которые “заблудились”. Если они ушли так далеко вниз, то, скорее всего, не нашли, что искали. Хорошо организованные ссылки на разделы сайта помогут посетителям сориентироваться.
Вы можете расположить ссылки футера в виде вкладок, выпадающего списка или стандартного меню из трех -четырех столбцов. Заранее определите наиболее посещаемые страницы вашего сайта и позаботьтесь о том, чтобы они были отображены в футере.
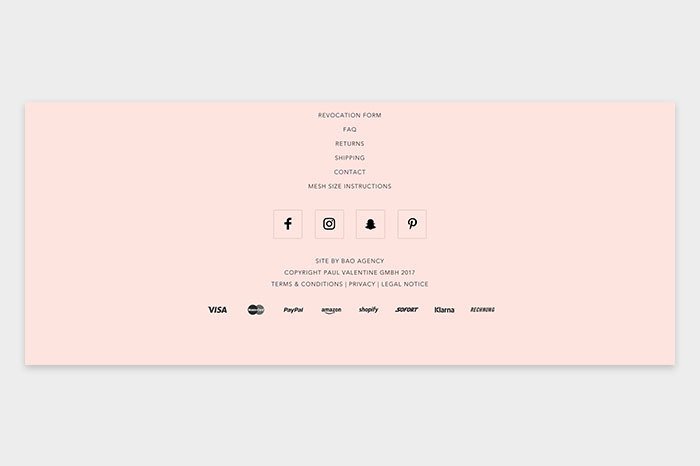
5. Социальные сети
Источник: awwwards.com
Как правило, компании ценят, что посетители приходят на сайт из социальных сетей. И наоборот, некоторые не хотят интегрировать иконки соцсетей в футер, опасаясь потерять часть своей аудитории. Если социальные сети занимают стратегическое место в вашей маркетинговой политике, убедитесь, что футер на вашем сайте содержит иконки, ссылающиеся на них.
В приведенном примере иконки социальных сетей расположены в центре футера. Кроме того, футер содержит краткое меню, контактные данные, условия предоставления услуг и знак авторского права.
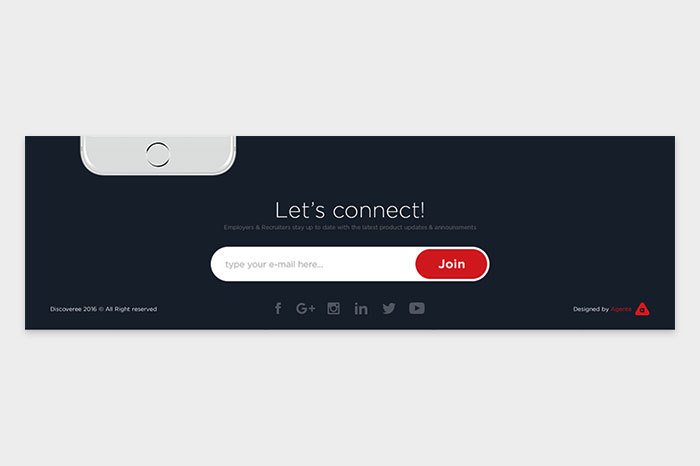
6. Призыв к действию
Источник: behance.net
Напишите нам! Приглашаем к сотрудничеству! Оставьте свой телефон и мы свяжемся в течение часа!Простое, но броское обращение к читателям в футере в сочетании с новостной рассылкой или контактной формой может помочь вам увеличить коэффициент конверсии. Убедитесь, что ваш призыв к действию понятный и исчерпывающий. Помните, что читатели не хотят долго думать, как им выполнить то или иное действие.
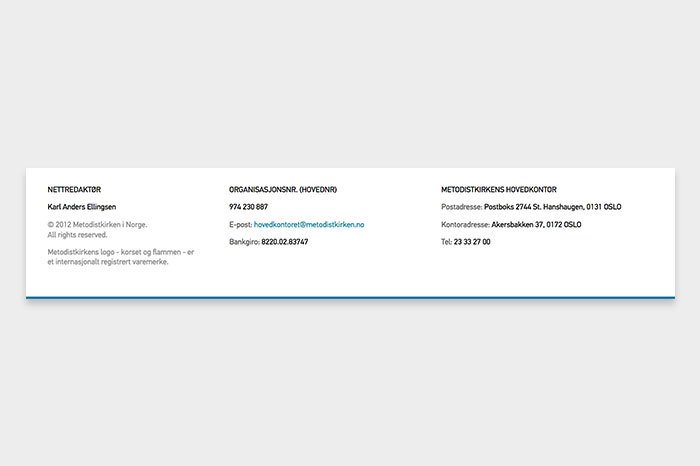
7. Контакты, телефон, адрес
Источник: behance.net
Контактная информация – вот что ожидает увидеть любой пользователь в футере. Номер телефона с кодом страны помогает поисковым системам определить, где вы находитесь. Сделайте каждую ссылку кликабельной, чтобы посетители вашего сайта могла набирать номер или отправлять письма одним кликом со своего смартфона.
Этот футер, разработанный Agente, содержит только кликабельную контактную информацию и не отвлекает внимание пользователей на ненужные мелочи.
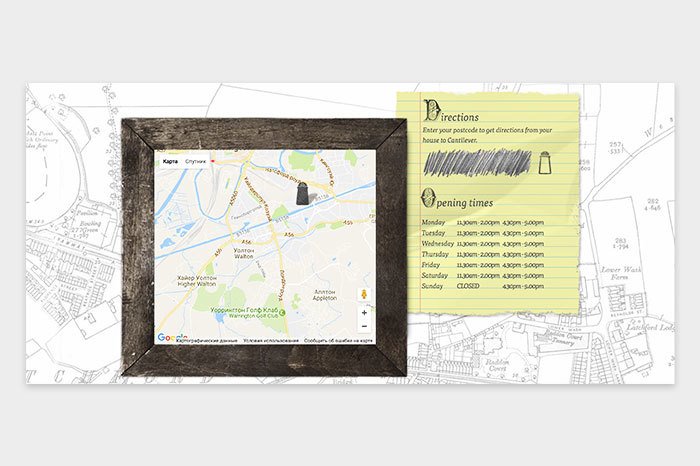
8. Карта
Источник: cantilever-chippy.co.uk
Интеграция карты повышает доверие к образу вашей компании, показывая, где расположен ваш офис. Кроме того, это отличный способ помочь пользователям Google Maps найти вас.
Cantilever-Chippy знает, что интеграция карт безумно проста, но эффективна, особенно если сочетать ее с прекрасным дизайном таблички с часами открытия.
9. Уникальный футер
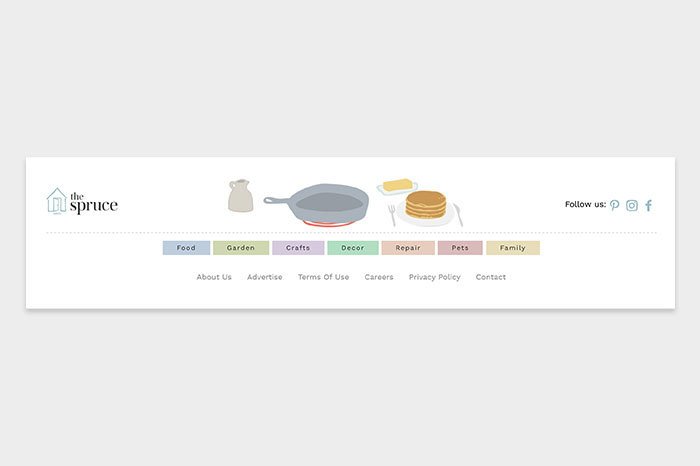
Источник: thespruce.com
Если вы хотите сделать свой сайт уникальным, то изображения, анимация или фотографии вашей команды в футере способствуют персонализации. Для более эффектного и запоминающегося посыла, включите видео в футер вашего сайта.
10. Без футера
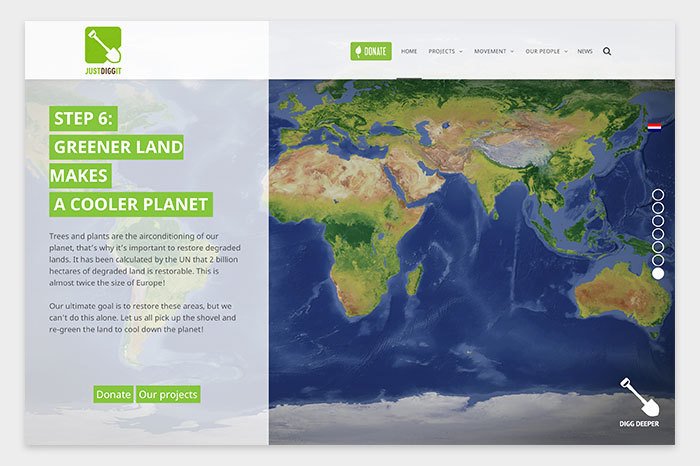
Источник: justdiggit.org
Иногда стоит отказаться от шаблона header-sidebar-footer, чтобы выделиться из толпы. Попробуйте убрать футер с целевой страницы, сохраняя стандартные футеры с необходимой информацией на других страницах вашего сайта.
В этом примере показана домашняя страница без футера, которая позволяет сосредоточить внимание на главном.
Как создать хороший футер:
Вы нашли отличную идею для футера вашего сайта? Чтобы предотвратить проблемы на пути реализации этой идеи, разработайте план с описанием того, что вы хотите увидеть внизу страниц сайта.
1. Определите основные элементы
- Пересмотрите структуру вашего сайта и решите, где должен располагаться футер, подберите шаблон.
- Сделайте футер отзывчивым для мобильной версии или приложения.
- Сделайте уникальные футеры для разных страниц, например, добавьте карту на страницу “Контакты”.
2. Спроектируйте пространство футера
- Определите размер футера и количество разделов и столбцов, расположите их согласно приоритетам или стандартам. Например, контактная информация обычно размещают в центре или правом углу футера.
- Оставьте футер внизу страницы или привяжите его при помощи шаблонов HTML и CSS, чтобы “зафиксировать” его при скроллинге.
3. Добавьте уникальные элементы
- Вставьте ссылки на соцсети, виджеты Твиттера или кнопку “подписаться” в Фейсбуке.
- Добавьте рекламный плагин.
- Интегрируйте Google Maps или другие карты на ваш выбор.
- Поддержите единый стиль: выберите шаблон футера в Bootstrap или WordPress или создайте уникальный, учитывая корпоративные цвета и стили.
Таков наш обзор лучших идей и образцов дизайна футера. Однако, не спешите применять все советы для своего сайта. Подумайте о целевой аудитории и действуйте соответственно их нуждам, ведь дизайн футера, как и процесс его создания, может различаться в зависимости от специфики бизнеса. Напишите нам, и команда AGENTE поможет вам создать идеальный футер.