Каждый проект уникален. Но общий процесс разработки дизайна сайтов, по сути, одинаков. Несмотря на то, что существует базовый подход к веб-дизайну, в каждой компании есть свои отличительные особенности. Agente в этом плане не исключение.
Сегодня мы приподнимем завесу тайны и расскажем, как выполняются задачи в Agente и как мы работаем над проектами с момента их начала и до конца. Вы узнаете, какие шаги мы предпринимаем в ходе работы над проектами, какие инструменты используем в работе и как они помогают нам быть продуктивнее и эффективнее.
Процесс
Давайте пошагово рассмотрим, как выглядит процесс создания веб-дизайна в Agente.
1. Работа с дизайн-брифом и планирование проекта

Проект начинается со знакомства. Менеджер проекта и арт-директор знакомятся с клиентом и получают базовый набор документации по проекту. Как правило, он включает следующее:
-
Бриф по проекту, заполненный клиентом, включает описание ключевой логики и идеи проекта, основных целей бизнеса и портрета целевой аудитории.
-
Другие технические требования и спецификации.
Иногда все, что есть у клиента, – это сырая идея проекта, он может не знать, с чего начать и как выстроить процесс, как сформулировать требования. В этом случае в процесс включается наш бизнес-аналитик и работает с клиентом над созданием брифа и технического задания.
Когда команда получает базовую информацию по проекту, проводится обсуждение, в ходе которого команда генерирует концепции проекта и выясняет все детали; но главная цель – убедиться, что команда понимает поставленные задачи и суть продукта, над которым работает.
Затем, мы подготавливаем график проекта, определяя этапы и сроки его реализации, и формулируем план. Мы добавляем проект в корпоративную систему управления проектами (у нас это Worksection) и готовим список задач. Мы также создаем специальный канал проекта в Slack и рассылаем приглашения всем участникам проекта. Канал используется для внутренней коммуникации на проекте. При необходимости мы создаем проектную группу в Skype для прямой коммуникации клиента и команды. Это помогает решать вопросы по мере поступления. Вот так начинается процесс работы над проектом.
Используемые инструменты:
2. UX/UI дизайн
Работа над дизайном интерфейса делится на два этапа: это UX и UI. В рамках первого этапа мы разрабатываем информационную архитектуру (IA) и фиксируем расположение всех элементов; а уже на этапе UI-дизайна мы работаем над визуальной частью – стилем, шрифтами, цветами и т. д.
Проектирование взаимодействия (UX-дизайн)

Процесс начинается с UX-стратегии. Более подробно мы описывали этот процесс в статье о UX-стратегии мобильных приложений. В зависимости от типа проекта и его сложности, могут создаваться пользовательские истории, пути переходов, сценарии использования. Также создается информационная архитектура, фиксируется и утверждается расположение всех элементов на странице. Как правило, варианты организации информационной архитектуры и макетов страниц обсуждаются внутри команды, мы рисуем скетчи карандашом на бумаге и иногда – мелом на доске.
В результате этого, на основе статических макетов в InVision создается кликабельный прототип сайта. Клиент может оставлять комментарии прямо в проекте в InVision, и при необходимости мы проводим звонок с клиентом, чтобы обсудить все вопросы. Как правило, для того, чтобы согласовать прототип, требуется одна итерация правок и комментариев.
Иногда клиент принимает активное участие в процессе и может самостоятельно набросать черновые эскизы интерфейса на бумаге, чтобы объяснить свою идею и убедиться, что мы его понимаем.
Дизайн интерфейса (UI дизайн)

Начиная работать над дизайном интерфейса, мы выбираем 1-2 ключевые страницы утвержденного прототипа и используем их для создания визуальной концепции сайта. Мы не отрисовываем все макеты сразу, чтобы в случае, если клиент захочет что-либо изменить, нам было легче вносить правки и продолжать работу с остальными страницами или экранами, учитывая оставленные комментарии. После того, как общий визуальный стиль утвержден, мы создаем дизайн-макеты для всех остальных экранов.
Иногда мы отходим от этого правила и создаем дизайн для всех экранов веб-версии сразу, после чего высылаем их на утверждение и переходим к работе с адаптивной или отзывчивой версией. Такой подход обычно используется на проектах с небольшим количеством внутренних страниц, дизайн которых не занимает много времени.
Обычно мы презентуем результат работы с помощью InVision. В нем есть такие функции, как, например, создание хот-спотов, которые позволяют имитировать работу сайта. Когда пользователь кликает на определенные области, он может переходить на другие страницы, открывать модальные окна или раскрывающиеся списки. Эти функции помогают пользователям тестировать будущий сайт еще до начала этапа разработки.
Что касается инструментов, используемых UX/UI-дизайнером, лучшие из них мы уже описывали в одной из наших предыдущих статей, но, в целом, мы работаем с таким набором:
После каждой фазы мы обсуждаем результаты с клиентом и согласуем их, прежде чем продолжить. Мы позиционируем себя как UX/UI-дизайн студия, поэтому иногда наша работа ограничивается созданием UX/UI-решений, но проект также может включать верстку и front-end. Если же верстка и front-end выполняются другой командой, мы предлагаем этап под названием “Визуальный контроль качества”, главная идея которого — убедиться, что UX/UI-дизайн, реализуемый разработчиками, соответствует нашим мокапам.
3. Разработка

Как было сказано выше, разработка может не входить в процесс создания дизайна, поэтому мы ограничимся небольшим описанием этого этапа.
Перед тем, как начинается процесс разработки, команда дизайнеров готовит и отправляет разработчикам все исходники макетов по дизайну и графике, описание функционала, шрифты, логотипы, SVG; другими словами, мы готовим все необходимые файлы, обеспечивающие успешное начало работы.
Если необходима UI-анимация, мы отправляем GIF- или MOV-файлы, созданные в Flinto или Principle, чтобы проиллюстрировать поведение интерактивных элементов. Но иногда из-за ограничений по времени мы предоставляем только сценарий UI-анимации, который впоследствии реализуется разработчиками.

Инструменты, используемые командой дизайнеров:
Когда фаза разработки окончена, сайт передается в тестовую среду для последующего тестирования.
4. Тестирование и контроль качества

Как только фаза разработки окончена, мы тщательно изучаем результаты, чтобы убедиться, что всё совпадает до пикселя и работает именно так, как предполагалось. Если разработка выполняется не нашей командой, мы можем предложить услуги визуального контроля качества, о которых мы упомянули выше, чтобы клиент был уверен, что ничего не ускользнуло от глаз разработчиков и сайт работает безупречно. Затем мы презентуем тестовый сайт клиенту и при отсутствии замечаний разворачиваем сайт на живом сервере.
5. Запуск и стабилизация

Сайт развертывается на живом сервере и мы тестируем все повторно. После запуска начинается фаза стабилизации. Релиз сайта может вызвать неожиданные баги, которые нужно устранять, и этап стабилизации необходим, чтобы такие баги не возникали.
6. Этап после запуска и поддержка

Это последний этап процесса веб-дизайна. Готовность сайта к эксплуатации не означает завершение работ. Чтобы получить максимальную выгоду от запуска сайта, его нужно дорабатывать с учетом результатов анализа поведения пользователей и, например, результатов Google Analytics. Этот этап необходим, чтобы убедиться, что предложенные решения и реализованные гипотезы действительно работают. Обновленный дизайн может быть протестирован по отношению к текущей версии с помощью A/B тестирования, чтобы определить вариант с лучшим коэффициентом конверсии.
Несмотря на то, что наш основной профиль – это UX и UI-дизайн, мы открыты для любого рода задач, одна из которых – поддержка сайта после запуска. Мы тесно взаимодействуем с клиентом, чтобы определить, какое решение будет наиболее подходящим для его сайта. Довольно часто бывает, что клиент пишет нам после стадии запуска и просит помочь с улучшением UX и UI-дизайна. В этом случае мы анализируем ситуацию, обсуждаем идеи внутри команды и предлагаем решение проблемы.
Вывод
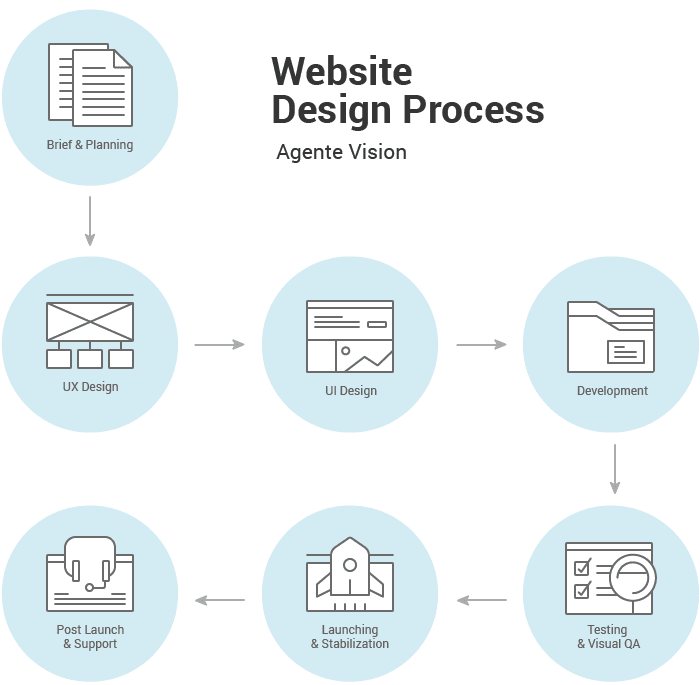
Чтобы подытожить все шаги, мы создали иллюстрацию, отражающую процесс веб-дизайна пошагово.

Даже внутри нашей компании процесс может отличаться в зависимости от ситуации и потребностей клиента. Например, если клиенту необходим только дизайн, то процесс завершается на стадии UX/UI-дизайна.
Некоторые стартапы испытывают трудности с формулированием объема задач и имеют только общее видение проекта, поэтому процесс работы с ними может тоже отличаться. В зависимости от особенностей проекта, мы можем использовать некоторые техники agile, такие как менеджмент оставшихся задач (бэклога) и использование строго определенных отрезков времени (спринтов).
Со временем процесс может значительно меняться. Мы находим новые инструменты, тестируем их, анализируем, облегчают ли они выполнение задач, пробуем новые подходы и решения, но, в целом, описанный выше процесс позволяет нам работать эффективно и достигать лучших результатов.










